
现如今的扁平化设计并不是单纯的一种风格,而是涵盖了诸多常见风格、具备多种不同目标或任务的一个设计集合体。目前扁平化设计被广泛应用于数字设计领域,并且常常通简约或者极简的视觉表达方式结合起来运用,由于移动端设计风格的演变历程的原因,扁平化设计常常被视作为拟物化设计的对立面。扁平化设计在过去的几年当中经历了积极而快速的发展,目前正“入侵”着越来越多的平面设计领域。今天的扁平化设计已经成了网页和UI设计中的主流设计方向,甚至可以说是我们日常生活中不可或缺的部分,并且开始影响我们生活中的日常决策,并且具备解决各种问题的潜力。

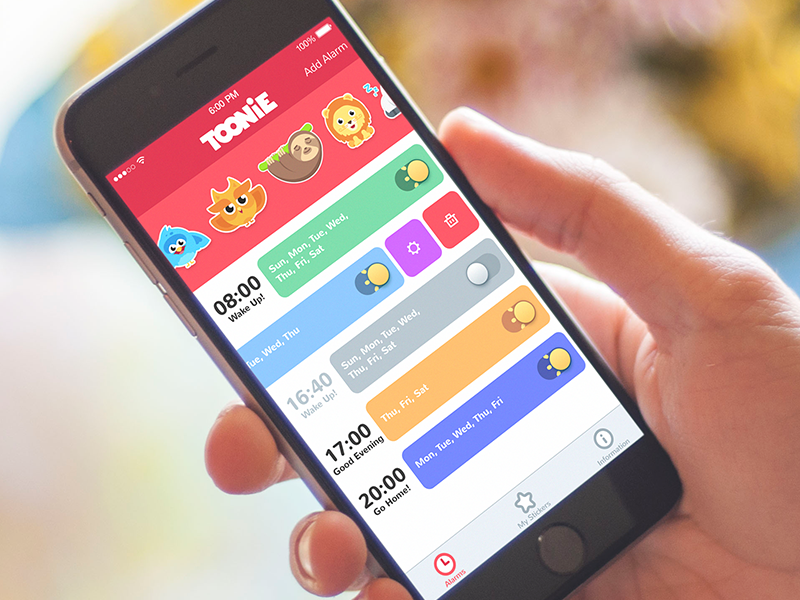
Toonie Alarm
扁平化设计的发展历程当然是有迹可循的,它的根源通常被追溯到名为“瑞士风格”的一种装饰设计风格上。20世纪初的瑞士现代主义运动催生了这种设计风格,随着二战结束,这种设计风格开始在欧洲流传开来,赢得了更多的拥簇。这次设计风格的革命是由苏黎世艺术与工艺学院的Josef Müller-Brockmann 和 巴塞尔设计学院的 Armin Hofmann 所领导的。在Design is History 中,瑞典风格是这样被描述的:“……这种风格强调简约,可读性和客观性。这两所设计院校为这种风格贡献了许多东西,包括非衬线字体,栅格和不对称式的布局。这种设计风格还强调使用排版和摄影来作为主要的视觉传播手段,所以,瑞士风格下最有影响力的作品通常都是以海报的形式呈现出来的,他们认为这是最有效的沟通手段。”

Josep Müller-Brockmann, Auto Club of Switzerland Poster, 1955

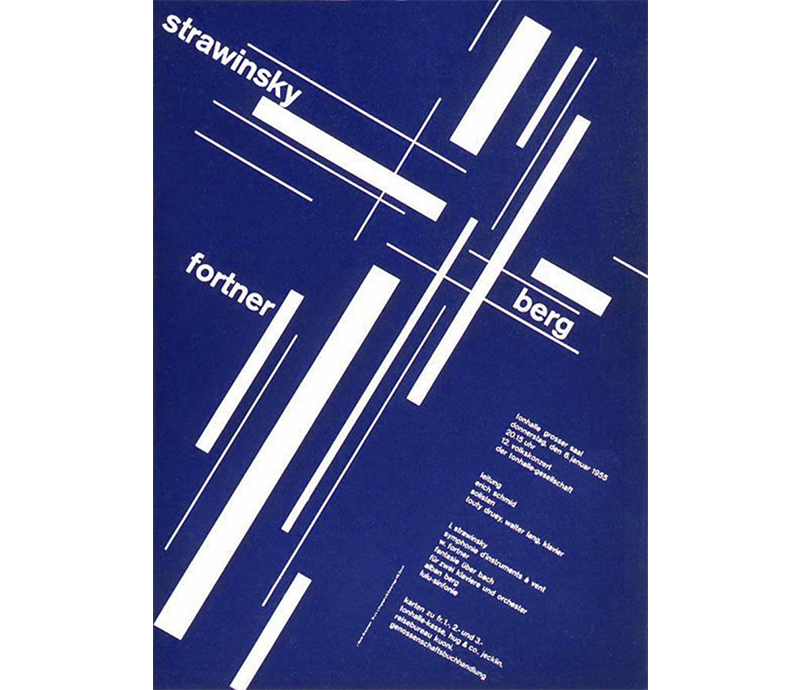
Joseph Müller-Brockmann, Zürich Town Hall Poster, 1955

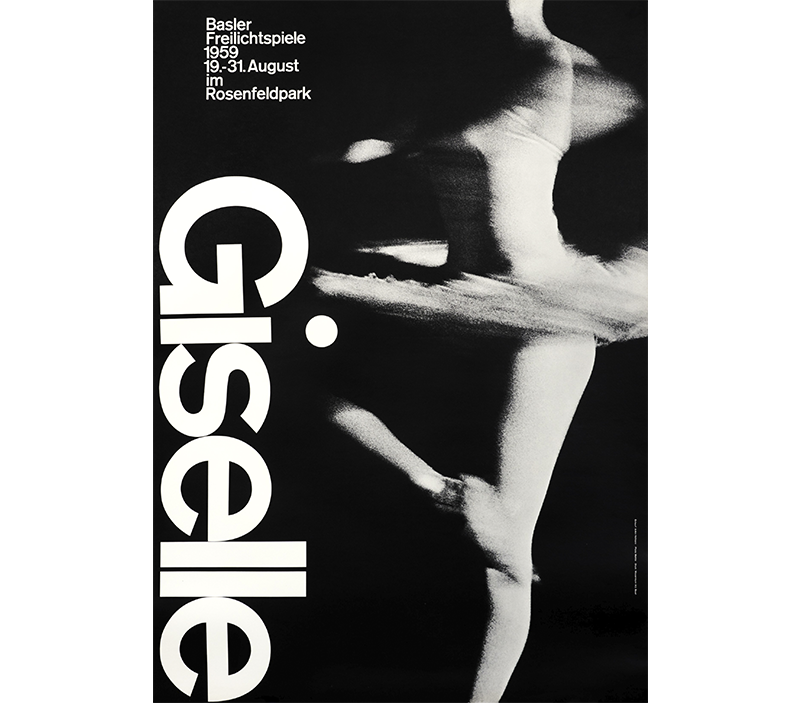
Armin Hoffman, 1959 poster for the ballet Giselle
这些海报已经清晰的展现出,这种风格的粉丝是有多么热爱简约的设计,线条方正、高可读性的字体,以及多样的几何图形和层次分明的视觉结构。瑞士风格,包括后来的包豪斯,随后迅速在世界范围内得到了越来越广泛的欢迎,并且在21世纪初获得了新生。这就是今天所说的扁平化设计。
虽然这种风格最初呈现的方式大多是海报、邮票、明信片、书籍装祯设计,但是它的出现,确实大大扩展了数字设计领域的视野,特别是在UI设计的领域。
扁平化和极简主义设计让网页和移动端应用拥有了可用性更强的设计解决方案,这样的设计更加卓有成效。扁平化设计和之前所流行的细节丰富的拟物化设计不同,它对交互和功能的支持更加优秀,让设计拥有了更多的可能性。
最初走出扁平化设计这一步的是微软,在08年的时候,微软便开始从瑞士风格、现代主义和包豪斯中汲取灵感,随后在2010年推出了Windows Phone 7,它就是典型的扁平化设计。这个版本的操作系统中采用了大量的简单的形状,清晰的排版,明亮而对比明显的色彩,复杂的细节和纹理都被移除了。三年之后所发布的iOS 7 中友好而直观的UI设计和微软虽然不尽相同,但是在设计理念上两个系统互为印证,成为了扁平化设计在数字设计领域应用的明证。虽然此后的Material Design中阴影的运用,一定程度上偏离了扁平化设计的思想,但是总体上,它依然是扁平化设计思想的继承者和发展者。

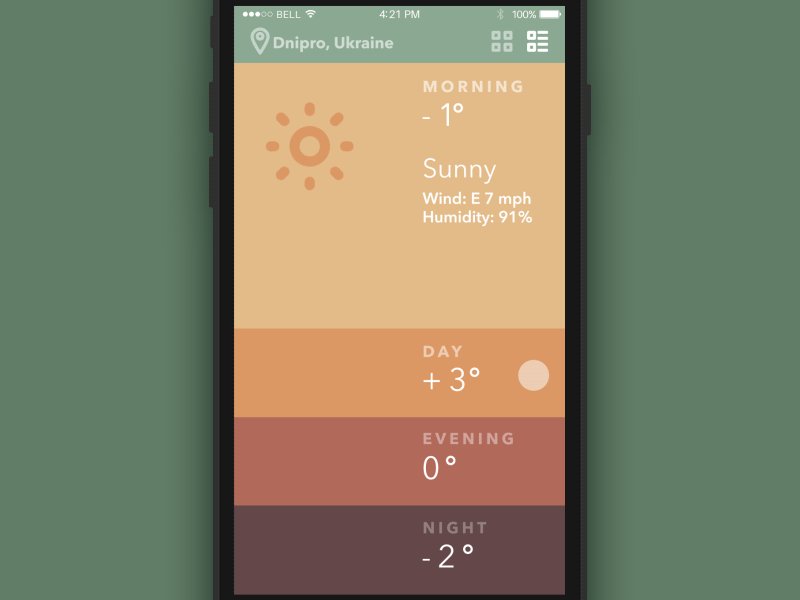
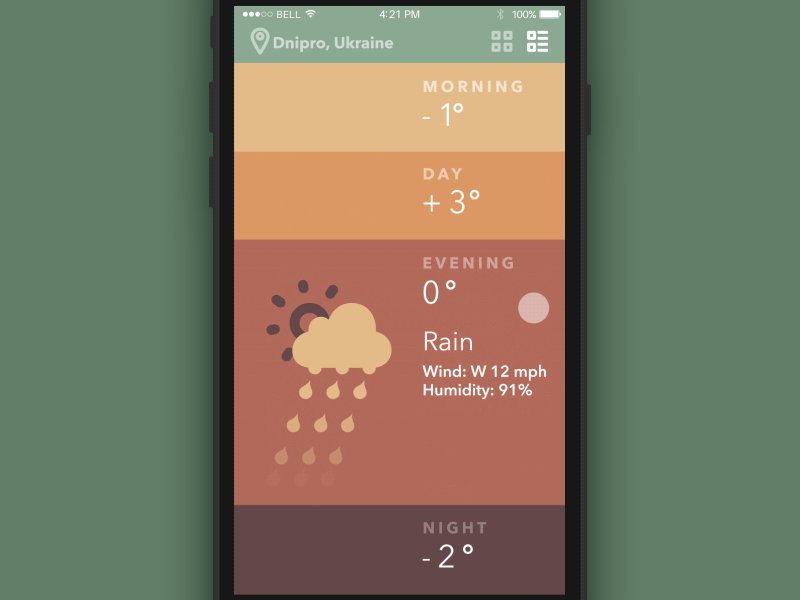
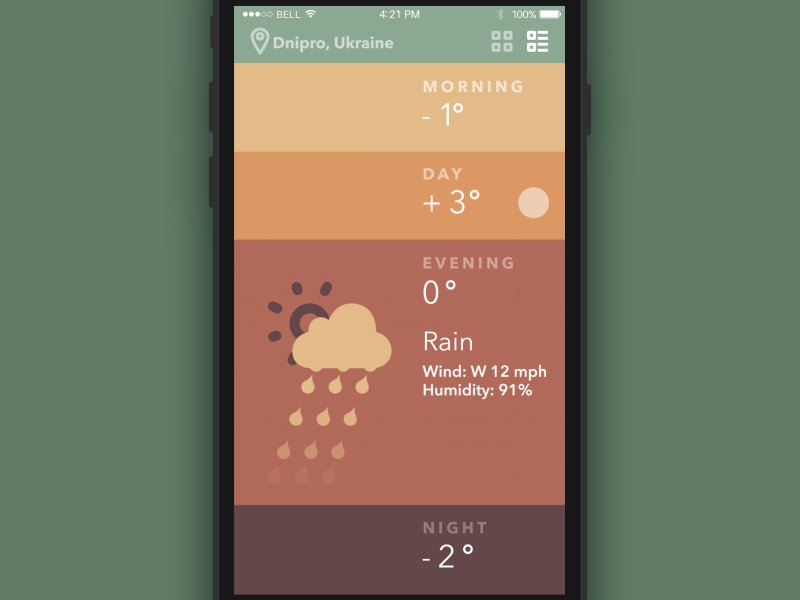
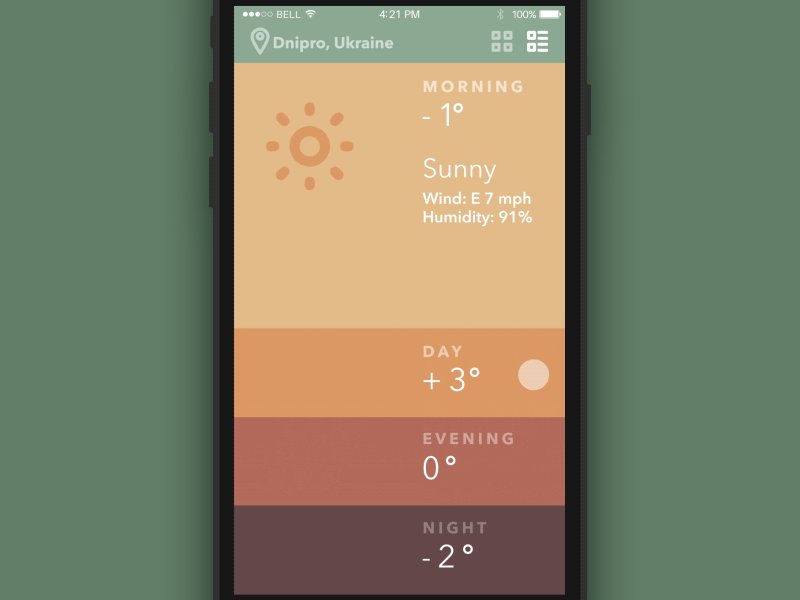
GIF for the Weather App
扁平化设计最基本、最突出的特征包括:
·简单的元素和形状
·极简风
·强功能性
·大胆而易读的排版
·清晰而严谨的视觉层次
·关注细节
·明亮的色彩和对比度明显的视觉感知
·避免使用纹理、渐变和复杂的样式
·采用栅格、几何特征以及视觉平衡的原则

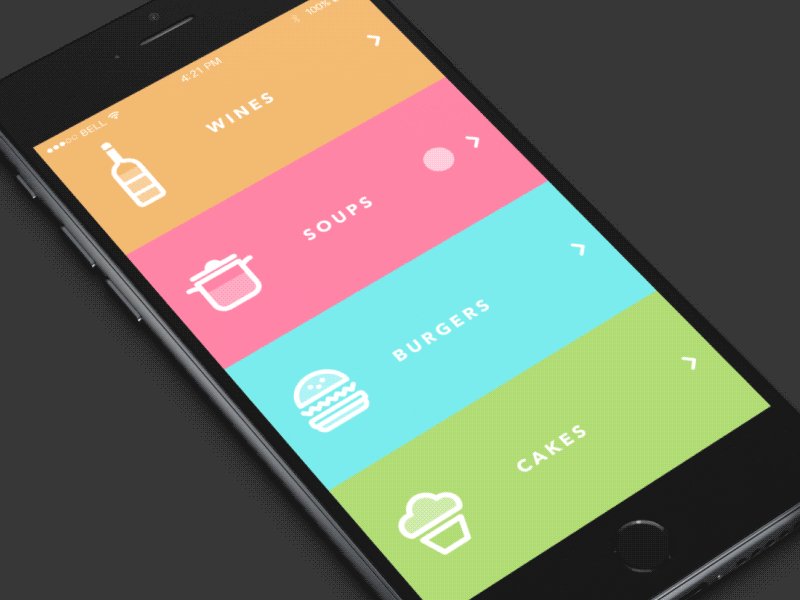
Restaurant Menu animation
扁平化设计的优势有很多,这也是它在数字设计领域流行的主要原因。现如今,扁平化设计也开始逐步影响现代排版印刷设计了。那么扁平化设计的优势在那里呢?
·可读性和易读性
·通过形状、色彩和字体来呈现清晰的视觉层次
·有效的支持web和移动端的导航设计
·自适应性,适合响应式设计
·在各种屏幕上都具备良好的可读性
·对于开发更加友好,降低在设备上的负载
除了上面所说的一切,扁平化设计还为创意设计提供了广阔的空间。

扁平化设计的多样性和灵活性使得它在设计领域占据的比重越来越高。接下来,我们通过Tubik Studio 的设计师的设计作品来梳理一下它的功用:
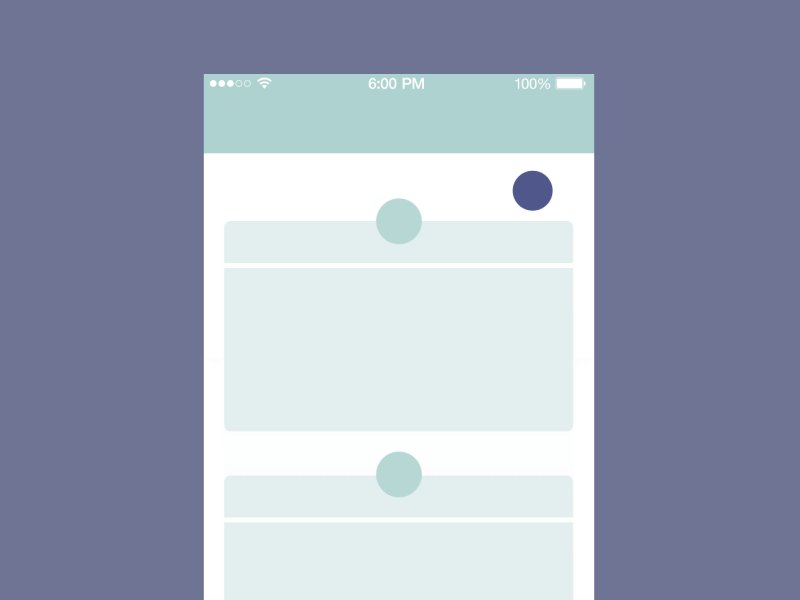
即使是在最初的线框图绘制阶段,扁平化设计的设计规原则和逻辑转换同样是适用的。线框图设计本是UI和UX设计的最初也是最关键的部分之一,它将APP和网页的基本执行方案框架呈现在团队和客户面前,它本身就具备一定的视觉化设计的特征。线框图快速有效地将核心和基本的元素整合到一个简约直观的框架中来。

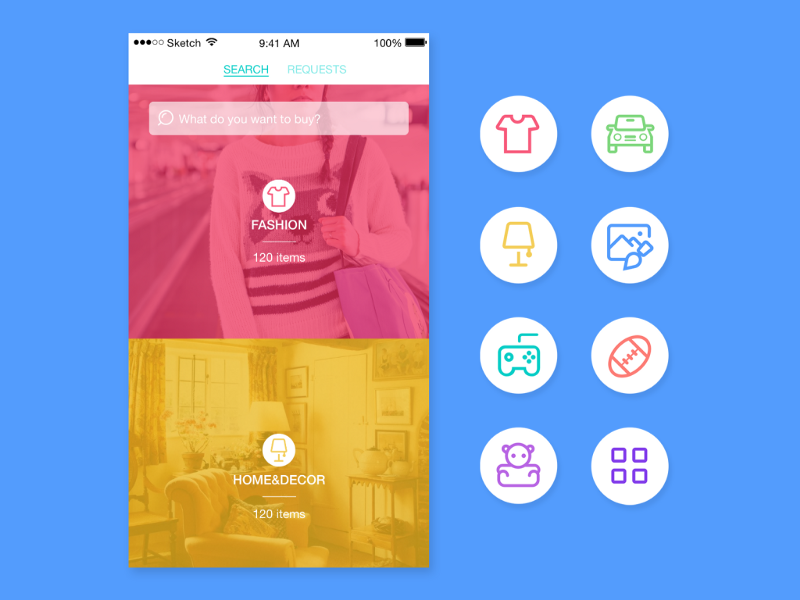
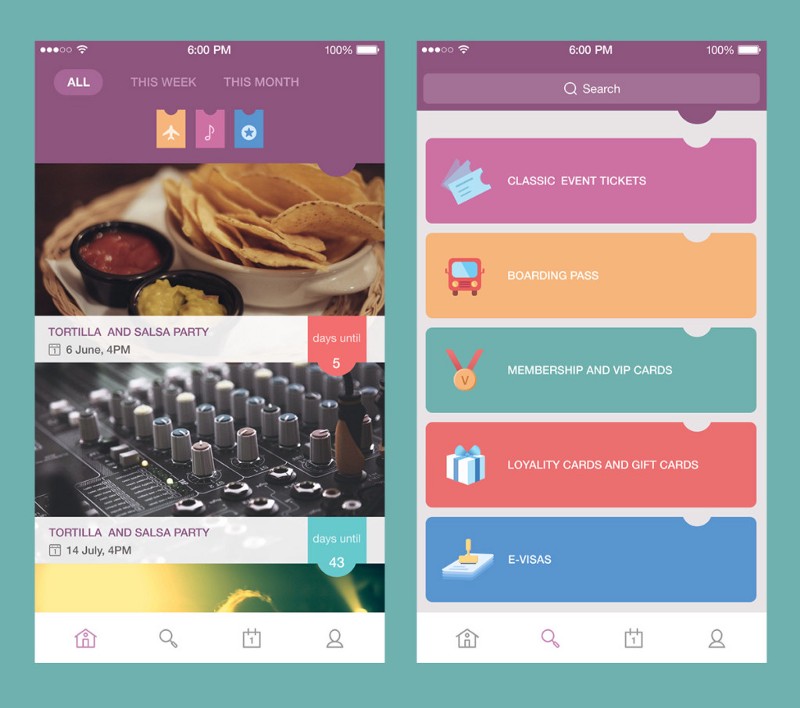
现在的UI界面设计中大量充斥这扁平化设计,你可以在其中看到各式各样的扁平化设计元素的运用。
扁平化在UI设计中的应用范畴非常广,尤其是在移动端的UI设计上。

Pull To Refresh

Portrait vs Landscape interaction

GIF for Pull Down

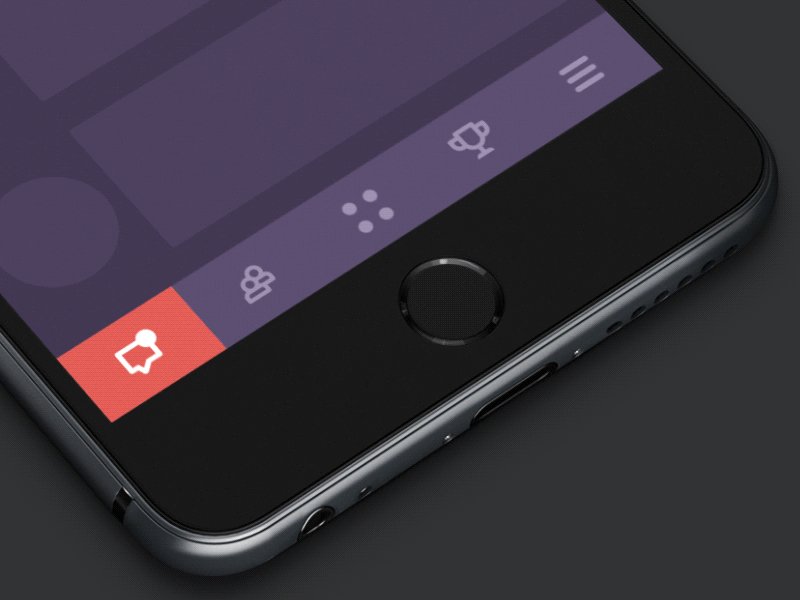
Tab bar interactions
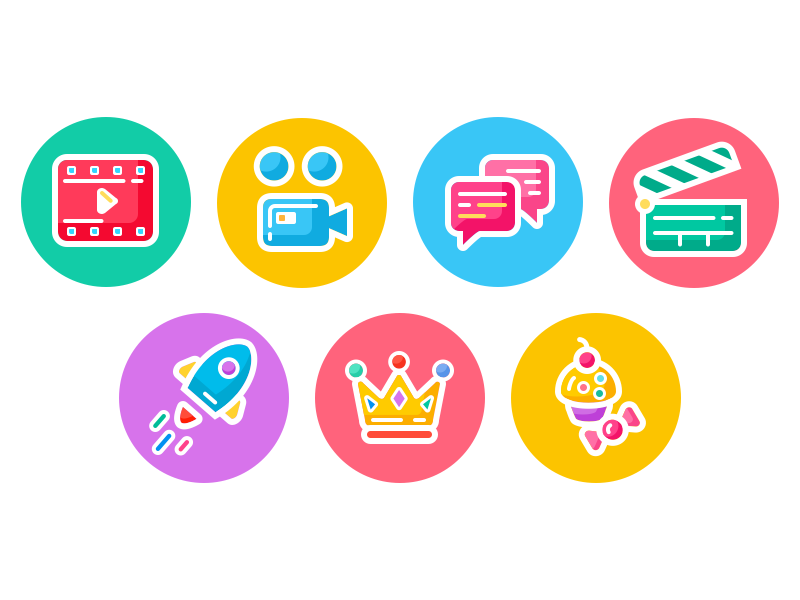
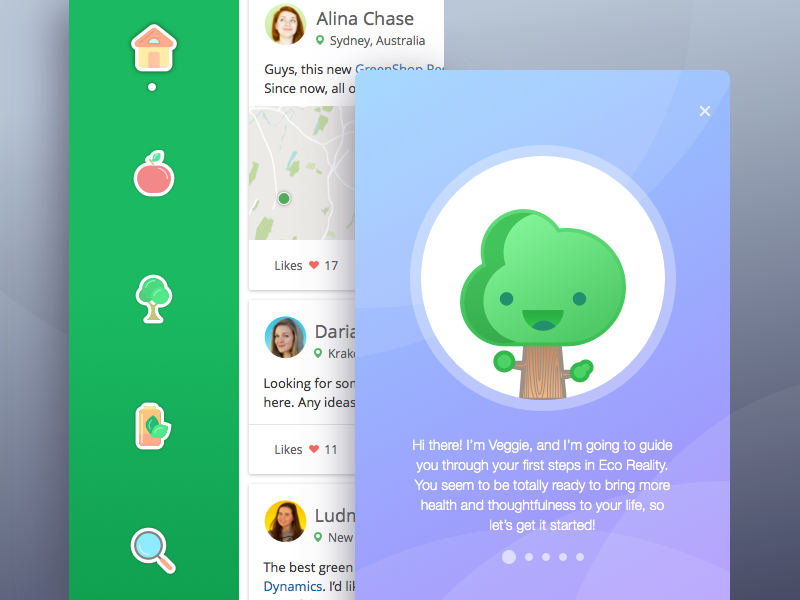
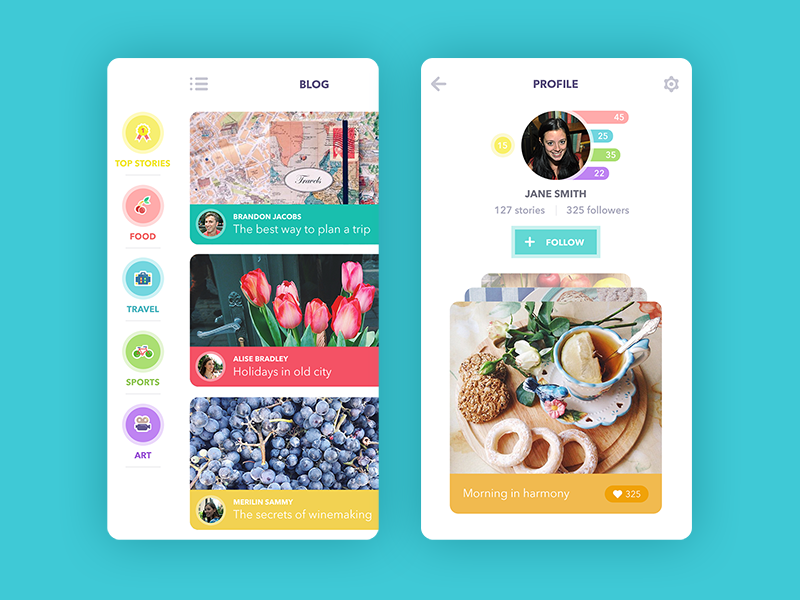
扁平化设计的另外一个重要应用就是图标和导航元素的使用。简约和视觉化的特征让它们在UI设计中更加灵活,在小尺寸下具有良好的可读性,设计师可以使用鲜艳的色彩创造不同的视觉效果。

The set of flat icons

Flat icons applied in Veggie App

Flat icons and tabs design for Blog App

Flat icons applied in Saily App

Flat UI design elements for PassFold
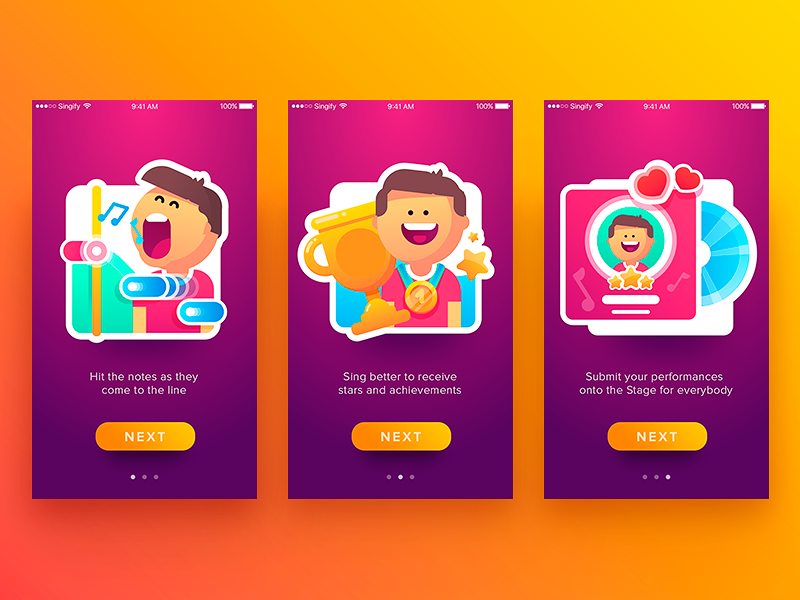
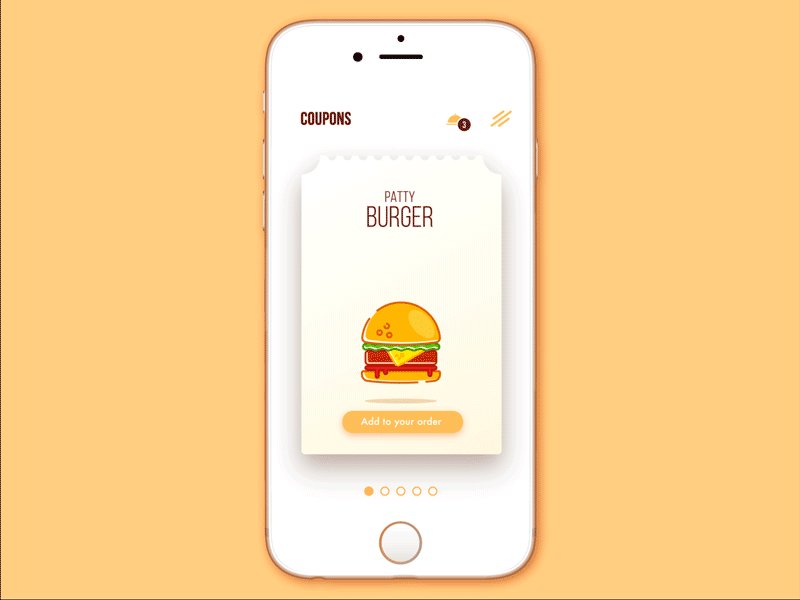
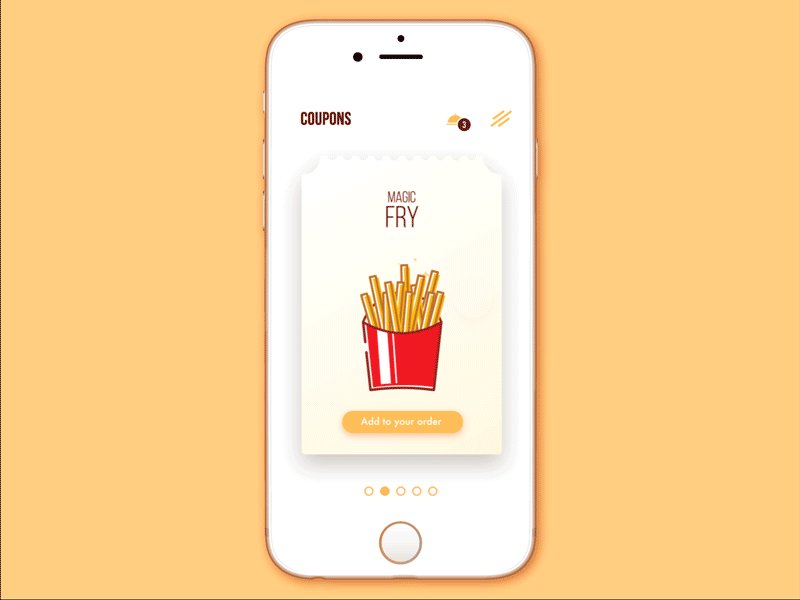
越来越多的UI开始采用扁平化的风格的插画,它们具有明显的可定制性和针对性,有明确的业务目标和视角,可以更为高效地解决用户的痛点。

Cafe Coupon App

Weather App

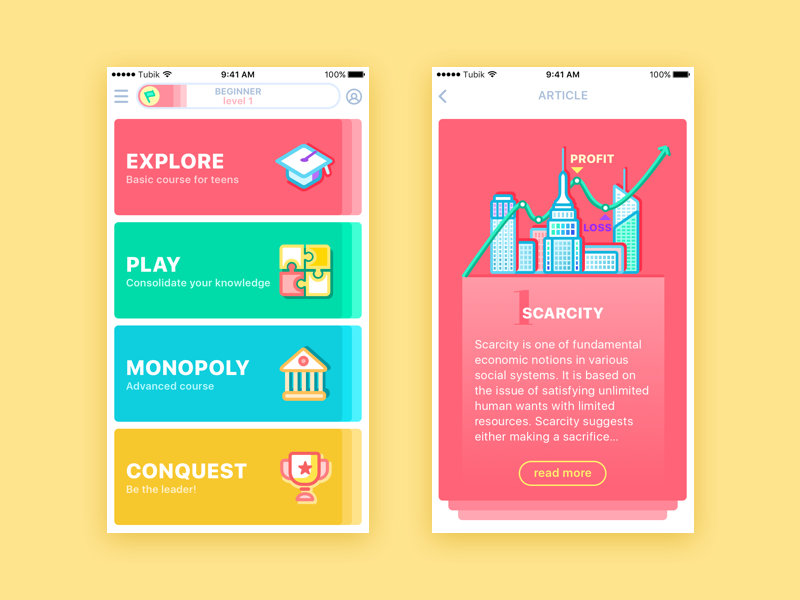
Moneywise App

Illustration for SwiftyBeaver

Timeline App

Healthy Stickers
这些主题性非常强的扁平化插画满足了用户在美学上的需求,同时具有点题的功能。

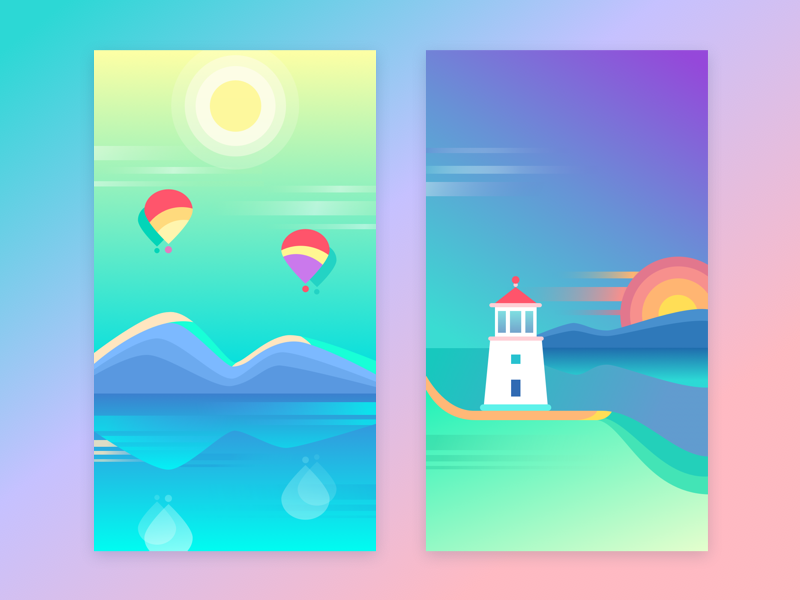
Free Colorful Wallpapers

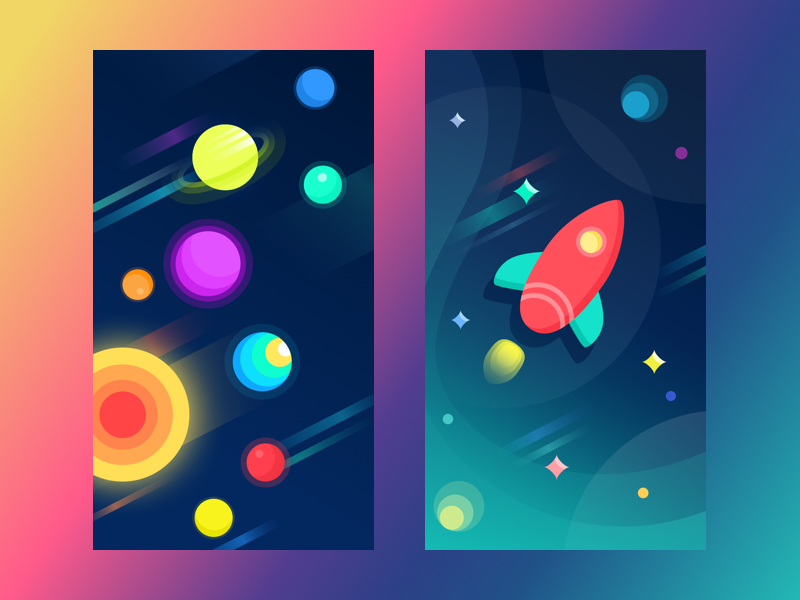
Free Space Wallpapers

Star Wars Rogue One

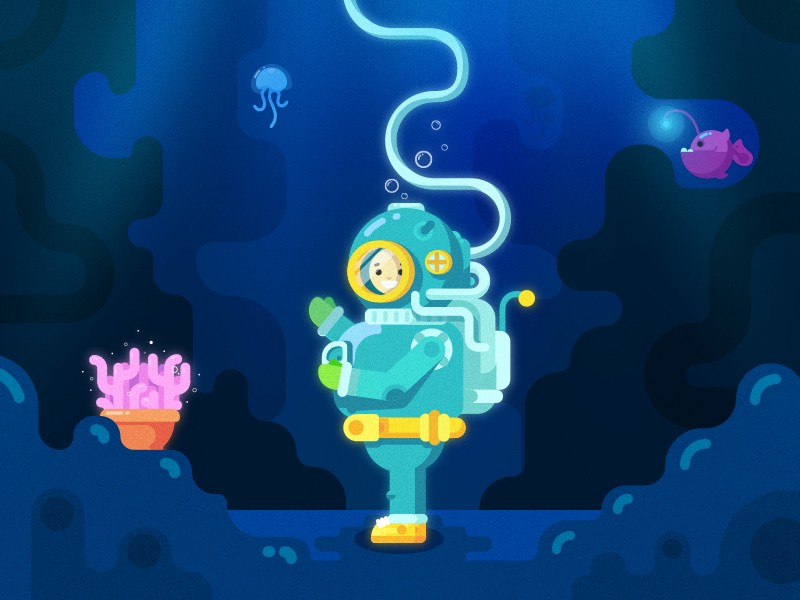
Underwater Explorer

Halloween Haunted Castle

Rio 2016

Californication Bus

San Francisco Painted Ladies
现代扁平化设计已经开始入侵平面设计领域,在日常的插画印刷品中也有很多采用这一风格。

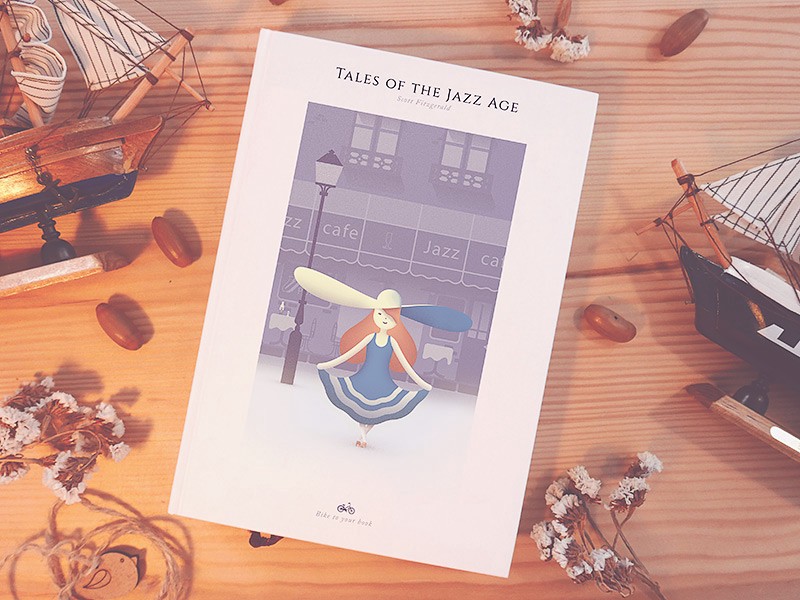
Tales of the Jazz Age Book Cover

Pikachu Poster

Muscles Magazine

Suicide Squad Poster

Spring Girl greeting card
扁平化的设计所提供的时尚外观不仅具备灵活的特性,而且更容易得到数字化的支持,应用在不同的渠道,因此许多品牌也采取了扁平化设计。

Logo mascot for Saily App

Logo lettermark for PassFold

Logo design for Andre

Logo for Design4Users

Logo lettering and mascot for Toonie Alarm
所有的这些案例证明了扁平化设计的优势,但是如同现代主义设计和包豪斯一样,扁平化设计有它本身的缺陷和无法克服的问题,不要过度迷信。然而,扁平化设计开启了新的视角,尤其是在以用户为中心的UX设计中,它确实有着独特的优势。