
众安ZED-candy:构图就像是整个画面的骨骼,设计者要赋予作品怎样的构成秩序,就要采取怎样的骨骼形式,以达到更高层次的有秩序的变化。作为视觉设计师,用设计语言来解构画面是我们必须具备的基本素养。同时,在移动端这样较小的屏幕上有效展示并引导信息指向,又在考验着设计师的能力。
我们以往看到的构图文章,大部分老生常谈九宫格和三分法构图,但一个页面满足了九宫格和三分法的构图就一定是优秀的作品吗?
下面是传统的九宫格和三分法构图:

现在,让我们跟着奥斯卡最佳摄影《爱乐之城》的镜头来看看构图的另一面。

画面的构成可以分成两个方面来说,一个是画面的造型构成,另一个是画面的黑白灰结构。就像唱歌一样,用高中低音的不同穿插来丰富主体。
当我们看到图片时,均衡感相当重要,任何一个均衡的构图都和造型,方向,位置等因素相关,不均衡的图片会给观众挫败感。

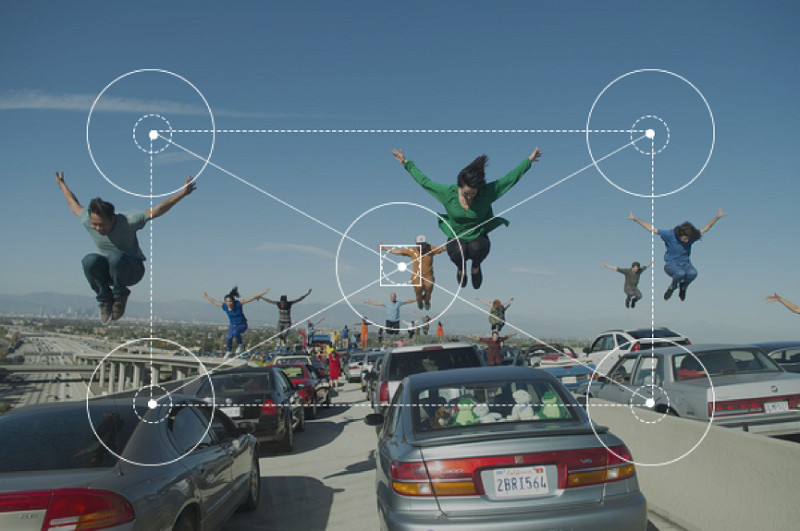
下面是优酷的一张插图,整个画面平衡而有力,怎样画面可以做到错落有序,多而不乱呢。

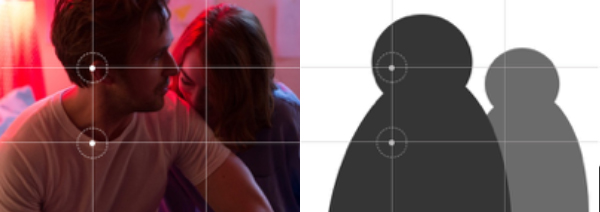
画面中各元素之间有着磁场一般的力,他们相互作用抗衡,主物体较多的构图较难,但分析后仍能找到规律:
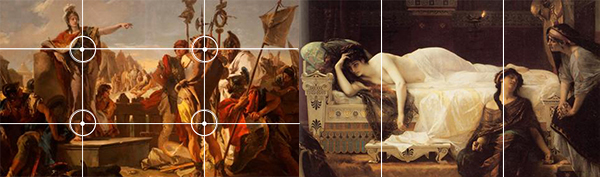
a. 越接近中心,力越强
这就像是杠杆原理,越远离中心,份量越重。页面上偏离中心的的形小却仍能压得住画面。

b. 垂直方向次之,四个点为中心的四分之一。
c. 上重下轻。
这是根据我们眼睛的视觉习惯形成的规律。构图时,我们多会增强下半部分的份量感,来寻求平衡。

这是众安保险女神节晒照片的活动头图,也遵循了上下构图中,上轻下重的原则。

d. 右重左轻
这是人类左右手习惯造成,所以我们在构图的时候会让左边更重一点。当然对于左撇子来说,就是左重右轻。
下面是众安保险春节红包H5页面,除中间主体物外,左边的物体明显比右边要重,使整个画面和谐舒适。

色彩在平衡画面构图中也起到了重要的作用。

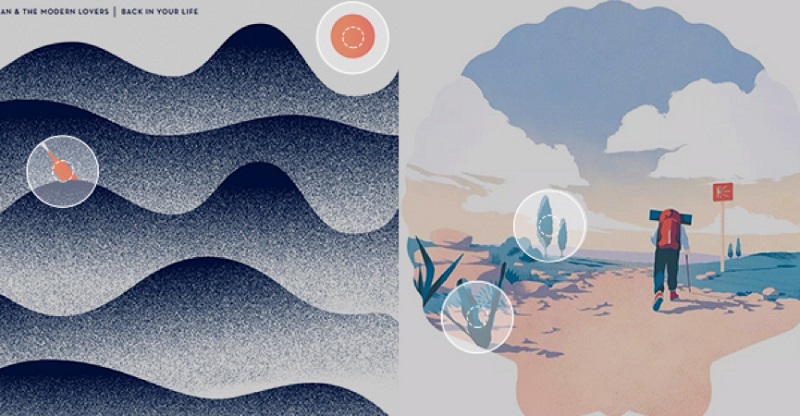
a. 我们会发现离用户越远,重度越重。
这是两张国外设计师作品,相同色彩并且面积相差不大的形,在越远处重量越重。

b. 鲜艳颜色重于灰暗色,白色重于黑色。
在视觉稿上鲜艳的颜色更跳更容易抓住用户眼光,也更重。
下面的插画中明显鲜艳的颜色要比周围暗色更重更跳跃。

c. 有趣的吸引人的形,也会重量大。
这也是我们做视觉稿时所说的小巧思。

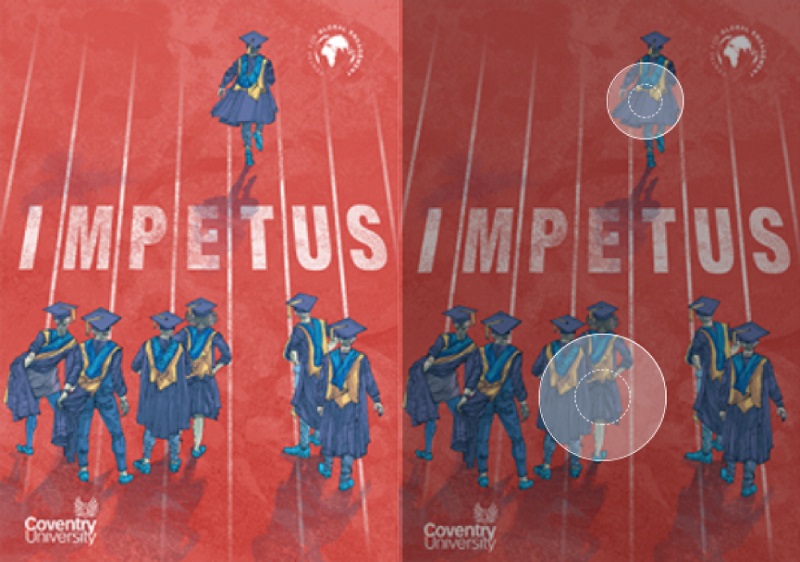
d. 孤立也会形成重量。
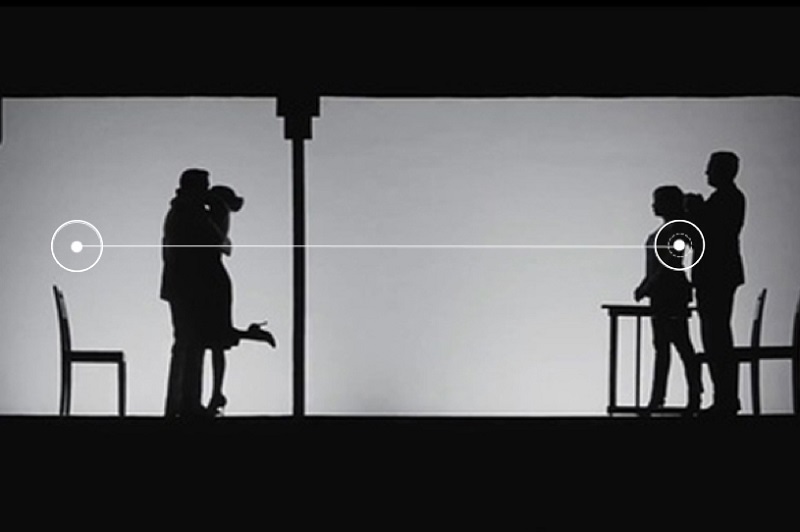
下面插图中单独人物和一群人物两边对立,仍然能保持画面的平衡,这就是孤立的力量。

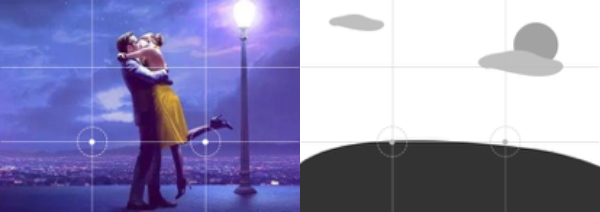
画面的传达不是静止的,而是流动的。比如构图也在传达情绪。
构图本身有着强烈的表达能力,对用户也有着强烈的感染能力,正因为如此,构图是有感情的,不同的感情也在传达不同的需求。
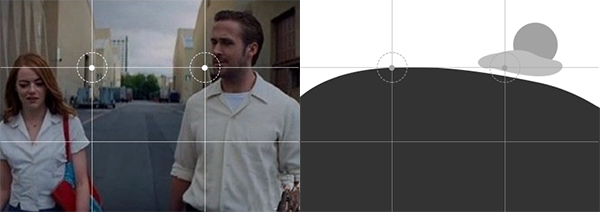
天空面积较大,传达着积极向上的情绪。


地平面上主体物的面积多,给人压抑的情感氛围。


画面中主体物面积大,代表主体物更强势,更有自信,更易被接受。


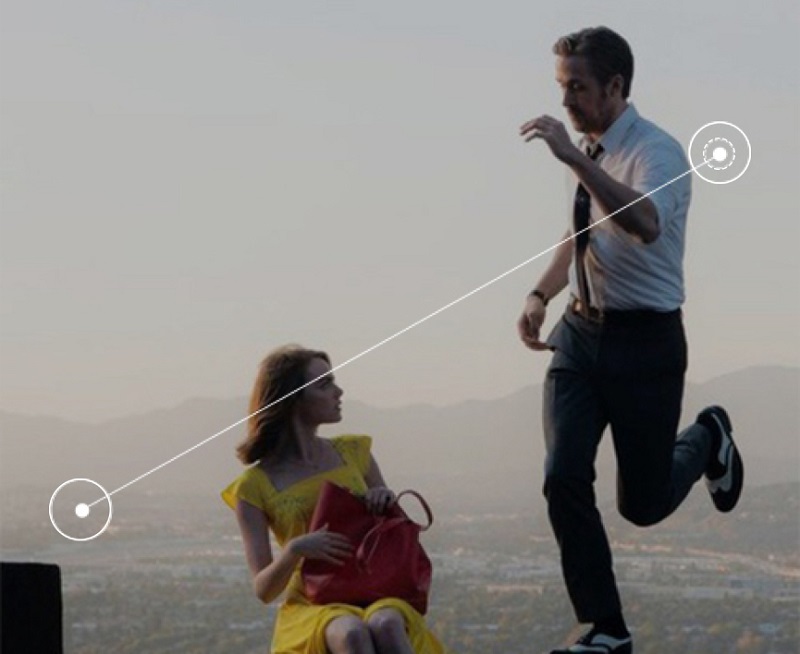
画面方向是主体物产生的向某方向的力,比如人往前走,往后跌倒,眼光视线,或者树枝的延伸。
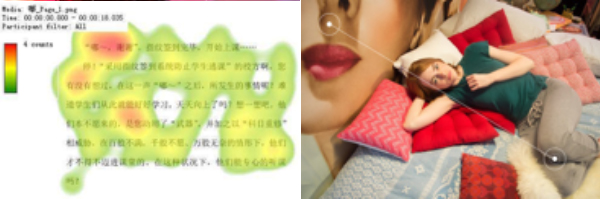
人们在阅读画面时视觉点会形成从左上角主要视觉区到右下角末端停留区,这是阅读的引力。强迫眼球反向移动会破坏观看节奏,这一点也在眼动仪中得到证实。

一个页面表达同一时间或故事顺序时,我们需要遵守这样的从左到右的规律。但对于阿拉伯人,这顺序是相反的。

下面是众安保险的一张专题banner,从标题到主体物的过渡,表现从主到次的顺序。

从左到右也表达了积极,顺境,乐观的情绪。在舞台剧中我们也会发现人物都是从左边上场。

下面是美团和众安保险的视觉稿,春节回家的心情也遵循了从左到右的规律。

从右往左,表现受挫,被强大势力压迫的情绪。

这方面让大家印象深刻的案例之一是“911”,当时电视台对这起灾难的实况拍摄是从左往右的方向,如左图。但这个视频放出来后,电视台内部很快进行了调整,之后二次报道都变成了右面的图像。

可想而知画面构图方向的重要性。
向左向下,代表回忆,过去,低落,悲观的情绪。

这是国外插画师的一张儿童插画,向左向下的趋势表达了考拉从树上跌落的惊慌氛围。

向右向上代表积极,乐观,未来。

下面是国外设计师的一张扁平插画,艳丽的色彩和热气球向右向上的趋势,整个页面给人美好生活的情绪感染。

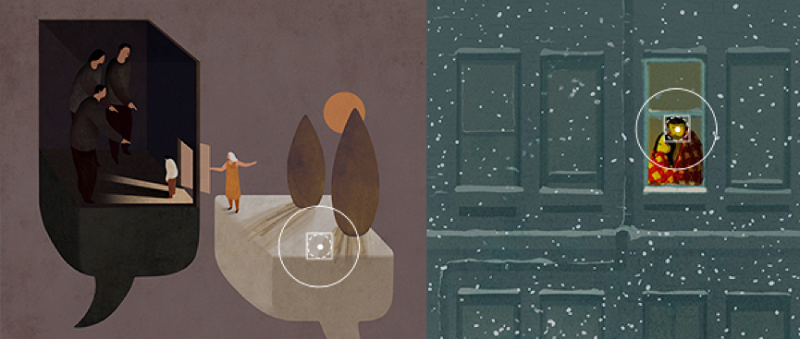
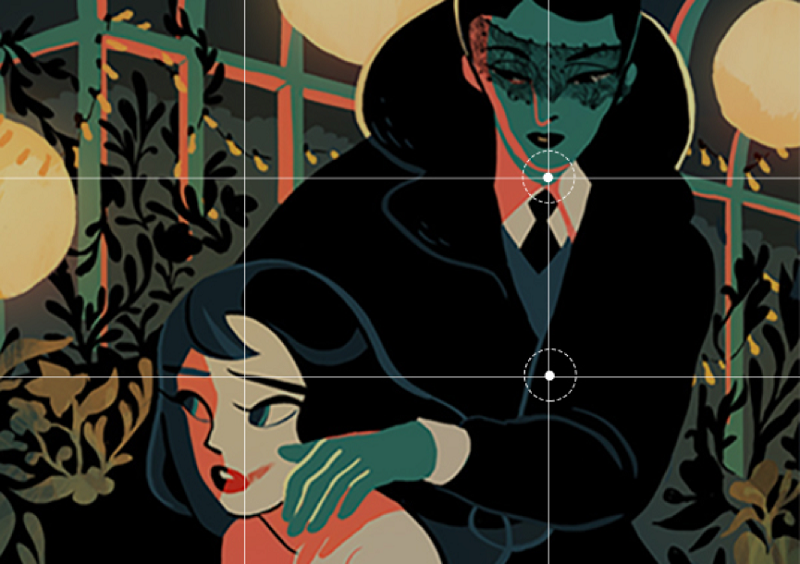
框架式的构图:利用框架截取主体物,形成集中的视觉可以用人物,树枝,花朵,都可以营造这样的气氛。这种形式也起到强调的作用。
而框架式构图中圆形构图的优点是在视觉上给人以旋转,运动,收缩的审美,在圆形构图中如果出现一个集中的趣味点,那么整个画面就以这个点为轴线,产生强烈的向心力。

这在我们工作中多用于烘托节日氛围,中国人对于圆有着特殊偏爱。

开放式构图:强调画面内外的相互联系,表现形式是画面上人物实现、行为、落脚点常常在画面之外,暗示与画面外的某物体相呼应。多在我们页面设计上起到引导作用。

光影构图会让简单的页面生动起来,更能抓住用户情绪。
光线与色彩对于界面构图而言,是一种重要的补充元素,起到无可替代的渲染效果,突出画面的空间感,节奏感和韵律感。在界面中,通过光线明暗对比,主体轮廓与背景彼此的关系可以得到进一步加强,使主体与背景相分离,以加强主体的大小和所处空间位置,向用户传递了构图空间的深度感,同样也使构图形成丰富的美的形态。通过不同的颜色搭配,让画面有了鲜明的质感和空间感,形成强烈的视觉冲击,与形式组成的对比。

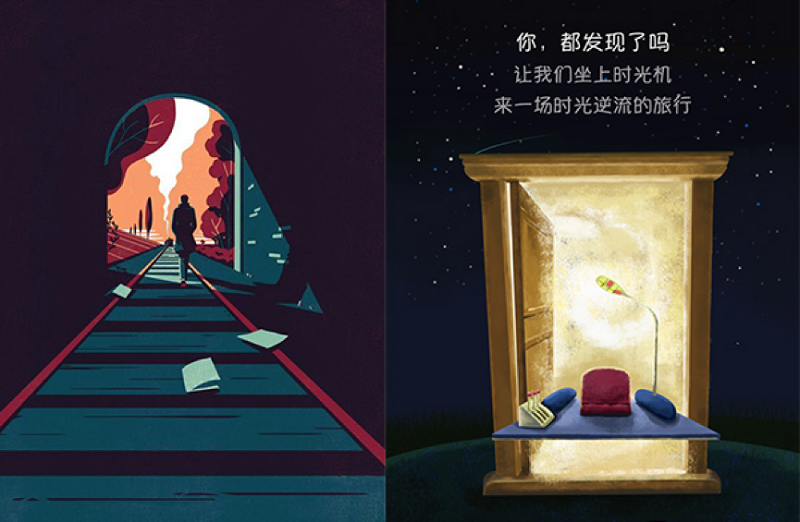
下面是分别是国外设计师的插画和众安保险的H5页面,都利用了光影来突出焦点。

光影对画面的构成也可以做一个切割,增加画面形式感,整个画面表达了一种戏剧性的神秘气氛。具有强烈的主观认识。

下面分别是国外设计师和美团的一张H5页面,利用光线进行了画面的切割。

随着审美感悟的发展,不断的在形成新的审美理念,用户对画面的高要求,使构图进入一个更加灵活的境地。每一个设计作品不仅体现了产品需求和公司的品牌文化的传达,同时也反映了设计者独特的艺术风格和创造思路。构图本身就有一种与生俱来的强烈的表达能力,这就有助于用户领悟设计之外的公司的形象和内在品质,并且有利于帮助用户由表及里地挖掘产品传达的内涵和情感。