
作者是Steve krug,他是一名可用性咨询师。他平时的工作内容和流程可以供大家了解和参考:
作者对可用性的定义:
接下来就是文章里的一些重点了。
让用户第一眼看到你的网站就能明白,一目了然,不用思考。
假如用户需要思考,哪怕很短暂,也要消除这些问号。
我们并不是阅读,而是扫描
我们总是任务在身,,我们知道自己不必阅读所有内容,我们善于扫描。
我们不会执着于最佳选择,而是满意即可
用户总是处于忙碌之中,如果猜错了也不会产生什么严重后果,花费精力做最佳选择也并没有太大改善,猜测更有趣。
用户不是追根究底,而是勉强应付
这对用户来说并不重要,用户不会花费太多精力试用新产品,如果发现这个东西能用,用户就会一直用下去
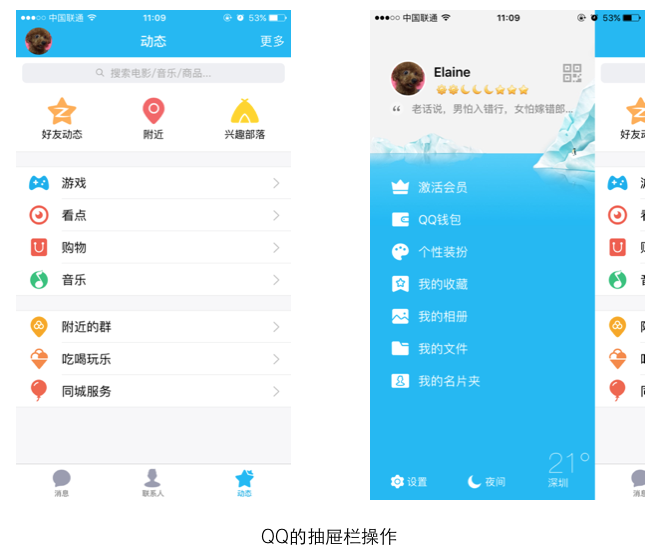
尽量利用习惯用法
如果你准备创新,最好暂时保留人们的习惯性用法,再慢慢替换。
QQ的抽屉栏更多的是要适应大屏时代的手势操作,即抽屉栏向右滑出,但也保留了人们点击右上角头像的习惯性做法

建立有效的视觉层次;
把页面划分成明确定义的区域;
明显标识可以点击的地方;
最小化干扰;
为内容创建清楚的格式,以便扫描;
简短:只需要提供最少的信息来帮助用户
及时:放在用户正好需要它的地方
不会错过:设置合适的格式,保证我一定会注意到它。
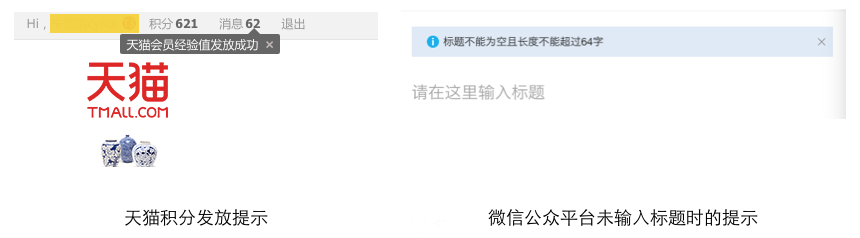
有的提示一闪而过,比如保存成功、修改成功、支付成功等等;有的提示却需要用户手动关闭,例如下图的两个例子,天猫为了让用户感知到经验值发放成 功,在消息位置给出了提示,即使你打开新的天猫页面,这个提示依旧存在,直到你注意到并关闭它;还有微信公众平台的编辑器,如果未输入标题便进行发布,提 示也会一直存在标题上方。因此在做设计时,提示的位置、出现的时间、是需要用户重视还是忽略,都需要我们认真考虑。

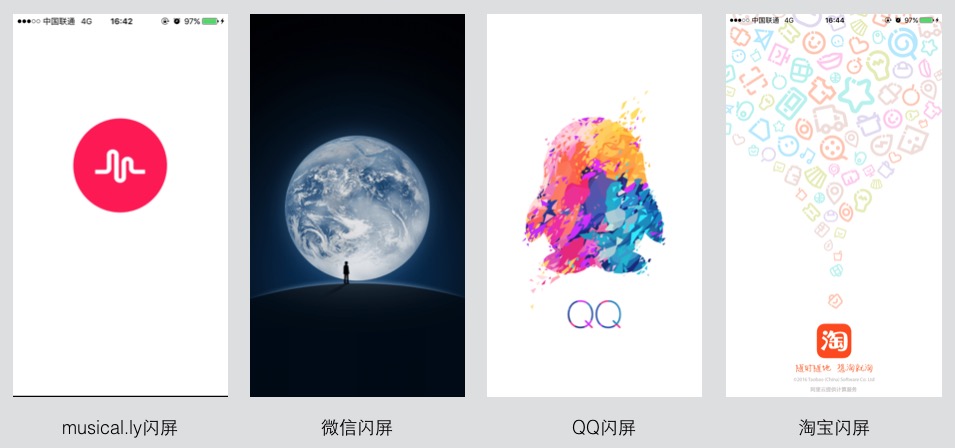
消灭欢迎词,消灭冗长的引导、指示文字。
如下图的闪屏页面,都做得非常简洁,一个logo或者一张极具产品思想的图片即可让人记住

很多APP喜欢把引导页做的很精美,一般用来告诉用户新的功能,但你有没有 发现,微信从未做过任何引导页面,因为微信知道大部分用户都会之直接忽略。看下图的引导页,你真的会阅读这些引导文字吗?

当然,如果你能把引导页面做的很有趣,例如用动画,或者演示来吸引用户,会让用户对产品好感满满。如果没那个自信,还是不要了。
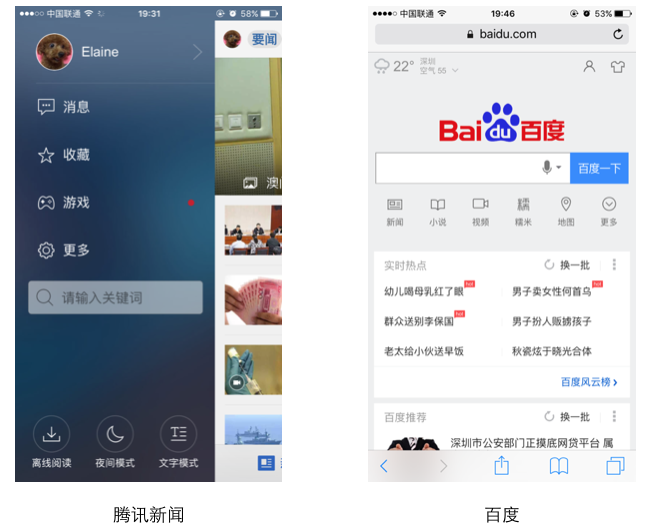
用户来到网站通常会做两件事:浏览或者搜索,尽管你的网站侧重不同,但最好同时提供给用户。
如下图:腾讯新闻用户虽然多以浏览为主,但也在抽屉栏里提供了搜索入口。用户的搜索的需求频率虽然低,但却并不是多此一举,试想当你看过某个新闻时 想分享给朋友看的时候,却发现早就被淹没难以寻找,这个时候如果没有搜索入口解决用户燃眉之急,用户对APP的评价将会大打折扣。
百度当然主打:百度一下。但用户也时常不知道搜索些什么,这时候浏览页面上的时事热点也是非常好的选择。

始终都能让用户返回主页
如下图:在小米商城,无论你在哪个页面浏览,鼠标hover上左上角的小米logo,logo就会变为主页icon,指引你回家。

每个页面都需要一个名称,这个名称需要出现在合适的位置,并且和链接一致
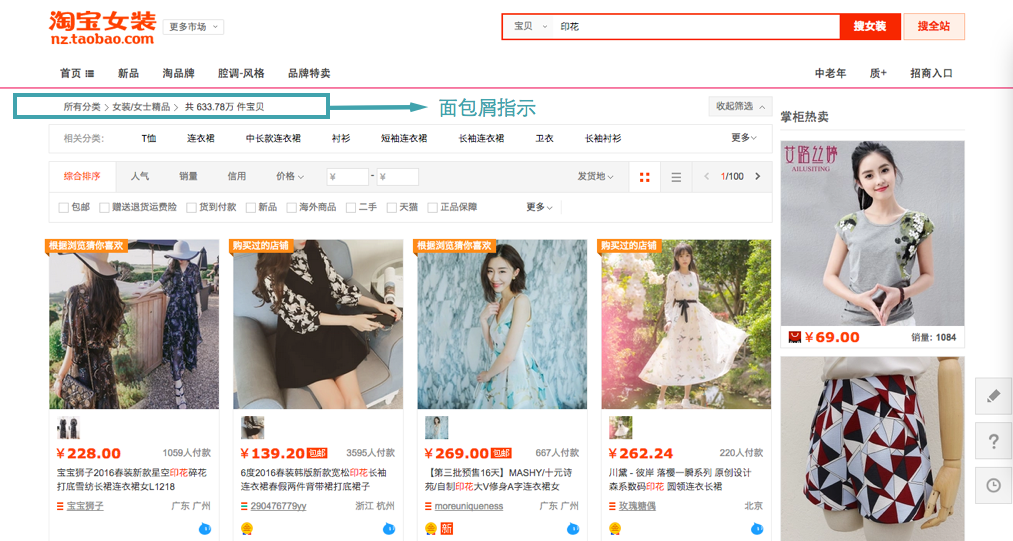
对于大型网站来说,面包屑指示非常重要,注意将它们的放在顶层,用 >号做间隔,并加粗最后一个元素。
如下图:淘宝里的面包屑指示想必大家最为熟悉,他们便捷不言而喻。

附上面包屑导航小故事来帮助大家记忆:很久很久以前,在大森林的边上住着一个贫穷的樵夫,他与妻子和两个孩子相依为命。他的儿子名叫汉塞尔,女儿名 叫格莱特。后来樵夫的妻子去世了,他又给孩子们娶了一个后母。后母计划把两个孩子带到森林的深处,然后趁他们睡着的时候跑掉。汉赛尔无意中知道了后母的计 划,于是偷偷地把一块面包藏在了口袋里。在去森林的路上,汉赛尔悄悄地捏碎了他的面包,并不时地停下脚步,把碎面包屑撒在路上。后母顺利地趁孩子们睡着的 时候溜掉了,汉赛尔和格莱特醒来已是一片漆黑。汉赛尔安慰他的妹妹说:“等太阳一出来,我们就看得见我撒在地上的面包屑了,它一定会指给我们回家的路。” 这是一个悲惨的故事,我并没有讲完。只希望童话里的兄妹两个顺利回家了。
传达整体形象, 当用户进入一个新的网站,主页一定要能回答以下四个问题:
市场、产品、开发、设计由于专业不同而观点不同,反复的争辩既浪费时间又消耗团队经历
测试流程:
降低用户好感的几种方式,请避免
提高好感的几种方式,多使用
这本书的读书笔记到这里就结束了,当然,笔记只能帮助我们快速回忆书里的内容,还是建议大家去购买这本书详细阅读。
写在最后:在和产品经理发生激烈交锋的时候,理论知识是衬托你专业性的强大依据,设计不单纯是你能做到,更是你能说出为什么这么做,共勉。