
这本书用三个重点来概括:
接下来详细分析一下这本书里的内容
在本书中,根据用户本身所属的人群,将用户分为三种类型:
而在《About face 3交互设计精髓》一书中,根据用户的体验水平,将用户分为:
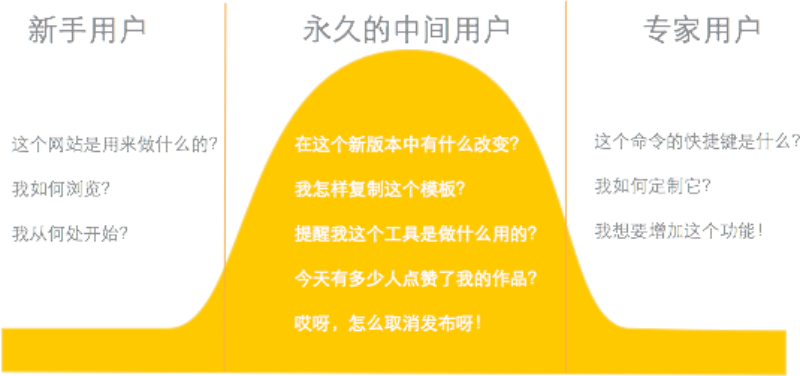
下图展示了三种用户的使用曲线(以轻页网站为例)

更形象一点的举例:例如滑雪者,新手用户甚至不懂得如何使用滑雪板;而中间用户能滑的很不错,并经常滑雪;而专家用户希望有更刺激的垂直滑道、障碍滑道。
在一款产品中,新手用户很快会成为中间用户并停留在中间用户,只有少数人想成为专家用户,就像大多数人认为滑雪就是一项户外娱乐,会玩即可,以成为滑雪高手为目标的人又有多少呢?
这两种用户划分同样正确,只是适用于产品的不同阶段,比如当你还在做产品调研的时候,你应该研究你的主流用户是那些;而在用户使用产品之后,你应该研究如何让你的新手用户更快成为中间用户、以及如何为中间用户优化产品;至于专家用户,忽略就可以了。
总之,为主流用户而设计,为中间用户而优化。
1、简单不是粘在用户界面上的装饰
关于这点,举一个现在比较火的智能家居的例子吧:一款蓝牙音乐灯,可以用APP来控制灯光颜色,播放音乐。我用的手机是iPhone,iOS对蓝牙 连接做了限制,就是在APP里面连接的蓝牙可以控制灯光颜色,想要控制音乐播放,需要在手机设置里面去连接。也就是说需要用户连接两次蓝牙。
APP的界面是这么做的,如下图,给了两个步骤提示:

而用户是怎么操作的呢,我根本没看提示,直接点击激活灯控,结果是我连接上APP里的灯光控制蓝牙,音乐蓝牙没连上,我的蓝牙音乐灯不会唱歌,我好方…
其实更好的交互流程应该是:
1、进入APP链接控制蓝牙,先让用户可以控制灯光;
2、播放音乐时提示去手机设置中连接控制音乐的蓝牙,在用户需要的时候适时提示。
简单不是粘在用户界面上的装饰,提示语就像说明书一样,用户会自动忽略,而开发者还在那里意淫:我已经费尽心机像你解释了,这都看不懂,你是不是傻。
粘在页面上装饰好做,但按照用户的心理模型来设计却需要更动脑子。别让用户思考,简约却不简单,想做到这一点,还需要更加努力。
2、在简单的基础上,依然要具有自身的特征和个性
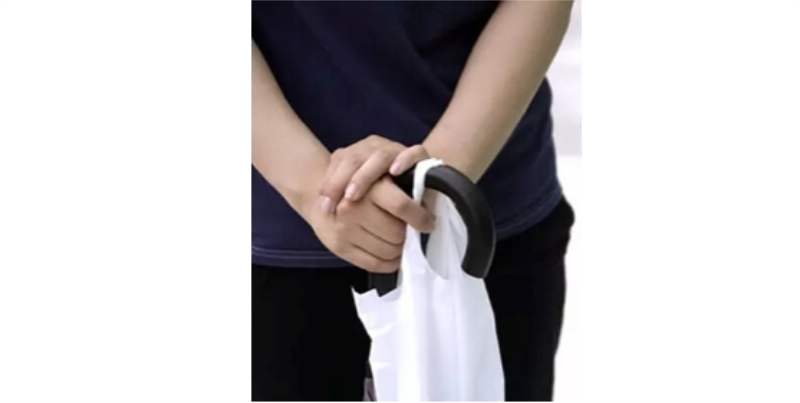
无印良品设计师-深泽直人的设计就非常简约,比如下面这把伞,就是在伞柄处打个槽,这是什么鬼设计!

很多人看到这个设计是时候会这么想,但是当你看第二遍或者是真的用到它的时候,你会惊讶说为什么会有人在如此细微的地方做了改变,而且这种改变却产生了巨大的使用好感度。

所谓的简约四策略指的是:删除、组织、隐藏、转移
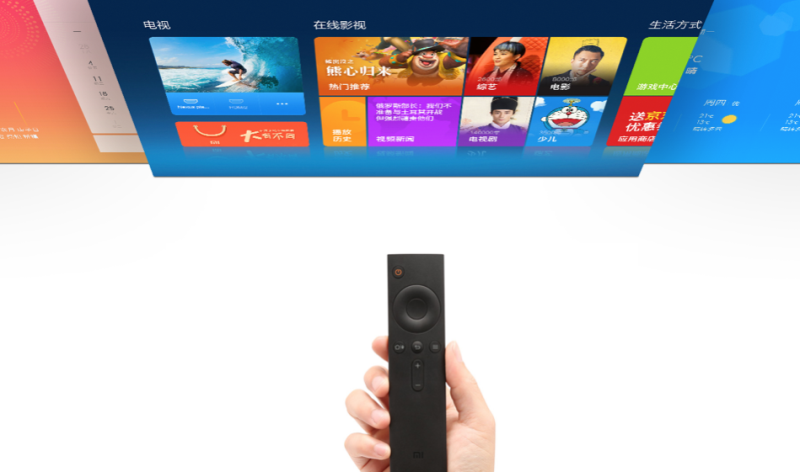
以大家深恶痛绝的遥控器举例,讲真,我家的遥控器,我到现在都没弄明白,下图为普通遥控器和小米遥控器,你更喜欢哪个?我家里的遥控器和左边这个遥 控器一样,防错设计做的非常差,经历过好多次不知道按了哪里,又怎么回来的窘境,我再也不敢乱按上面的按钮了。而小米遥控器充分运用了简约四策略,简直是 遥控器界的救星,最少的按钮,永远能返回主页的home键,大大减轻了用户使用过程中的心理负担。

删除:去掉所有不必要的按钮,直至减到不能再减
组织:按照有意义的标准将按钮划分成组
隐藏:把那些不是最重要的按钮隐藏,避免分散用户的注意力
转移:只在遥控器上保留最具基本功能的按钮,将其他控制转移到电视屏幕的菜单里,从而将复杂性从遥控器上转移到电视上
1、简化设计最明显的方式,就是删除不必要的功能
传统观点认为功能多的产品会打败功能少的产品,但实际上那些全能产品的一部分功能用户极少使用或者从未使用。
如果你已经失去了做全能产品的先机,或者团队实力不足以支撑庞大的产品,精分领域,注重产品的深度会让你的产品更快脱颖而出。例如淘宝已经做大,京东却从电器突围,聚美在美妆领域分得一杯羹,而小红书专注海淘…
2、避免错删
之前在智能硬件团队里的时候,公司计划做一款情景灯,将灯光颜色与音乐节奏相结合,概念听上去很赞是不是,但由于技术实现上耗时太长,领导拍板把情 景模式的功能删除,美名其曰小步快跑、我们要先打入市场,等第二阶段再实现情景功能。这样做的结果是得到了一个毫无特色的产品,和竞品没有什么区别,用户 根本不买账。
3、关注核心功能,与新功能相比,客户更关注基本功能的改进
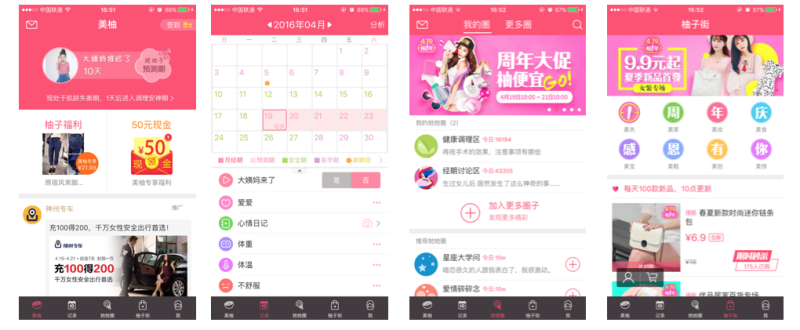
关于这点,想吐槽一下美柚,作为一个女性大姨妈助手,大部分用户只关心记录经期以及围绕经期的周边提醒,比如安全期、危险期、什么时候减肥效果好这 些功能,这些才是美柚的核心功能。现在的美柚,新手用户打开都不知道这个APP是用来做什么的,满屏充斥着广告宣传、她她圈社区和柚子街商城,我理解一个 APP想做成大平台的商业野心,但把握一个度很重要。

美柚的新功能大部分用户不关心,也不会使用,只关心记录功能的改进。希望美柚不要在商业利益中丢失自己的核心功能。PS:我好想换一个纯净一点的大姨妈助手,求推荐。
4、砍掉残缺功能
问题绝非“为什么要去掉它”,而是多问问自己“为什么要留着它”,砍掉那些不重要,却不完整的功能,反而能节省成本、提升用户体验
5、不要猜测用户的心理,去观察用户
一群人围在会议室的桌子旁边讨论“假如用户需要…” 与其在这里想当然,不如去观察用户来的实际
6、要倾听用户的意见,但绝不能盲从
这点和设计师要懂心理学不谋而合,人永远想要更多,即使那不是他们真正会用到的,最好在现场观察用户如何使用你的产品,酌情采信客户事后说的话,比如他们事后回想的产品使用经验。
7、方案、不是流程
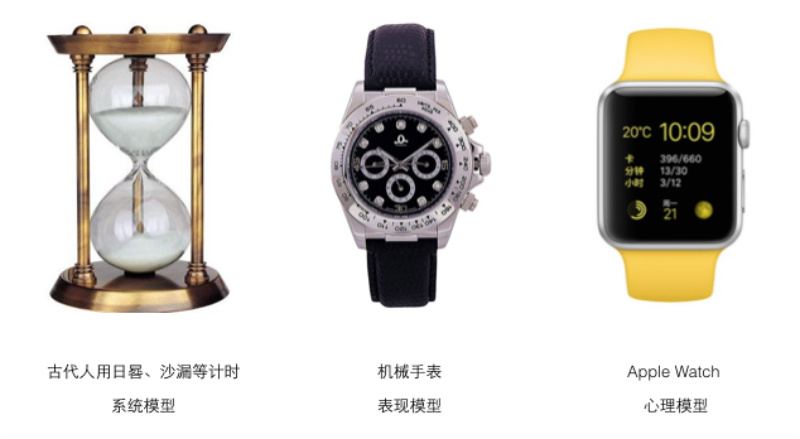
这点需要引入《About face 3交互设计精髓》一书中的三个概念:

以上图为例
用户想要的是方案,而不是流程。就像用户只需要确切时间,而不需要你告诉他时间是怎么计算的。
8. 用户更重视功能的可用性
测试证明,没有试用过产品的用户喜欢功能多的产品,但当他们真正使用了产品以后,与他们的偏好就会改变,转为重视功能的可用性。
而在信息发达的今天,口碑、用户评论、个人推荐以及产品试用的重要性已经远远超越了大众媒体广告。消费者在选择之前都会听听其他用户的意见。因此,强调不必要的功能,提高核心功能可用性,要强过无意义的堆砌功能。
9. 删除一项功能、对不同的用户有不同的影响
想要取悦所有用户是不可能的,因此我们只能退而求其次,专注于目标客户的核心任务,只要让他们满意就可以了。
10. 去掉分散用户注意力的元素,减轻用户负担,让用户专心去做自己想做的事

去掉分散用户注意力的元素,如分割内容的线条和横在页面上的黄色背景条,从而减少视觉上的干扰。
11. 选择有限,用户反而更欢喜
作者举了一个卖果酱的例子,发现提供的24种口味时,销售业绩反倒变差了;只提供6种口味时,销售业绩却上升了。多次类似实现发现:在为用户提供少量选择的情况下,用户购买的可能性要大于为他们提供大量选择的情况。
12. 聪明的默认值
这个到处可见,团购APP上当你选择美食时默认离你最近的排序在前;登陆一个网站时默认了你之前输入的账户名和密码;看视频时,默认推荐我爱看的分类…这些聪明的默认值,节省了用户的时间和精力,提升了用户的好感度。
13. 消除错误是简化用户体验的一个方面
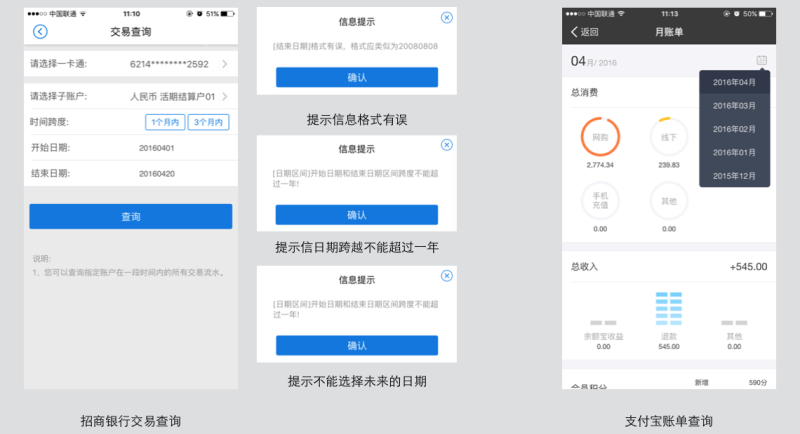
作者举了一个查询银行对账单的例子,即使书里作为案列特别强调,这个直到今天依旧是痛点。如下图,招商银行的APP体验已经高出其他银行太多(中国 银行的APP根本不能用,导致我根本不想办理中国银行的卡),但是在细节体验方面还是比互联网公司的APP查很多。比如这个交易查询,需要用户自己输入日 期,日期格式输入错误了会提示你,只能查询一年内的交易,因此当你输入的日期跨度超过一年会提示你,当你输入了未来的时间还会提示你,好像在说:我已经这 么贴心了,你还输错,你是不是傻。
而支付宝也只能查询最近5个月的账单,因此只提供了这几个月的月份选择,完全没有那些乱七八糟的提示。

细节决定用户体验的成败,招商银行还得跟支付宝多多学习呀!
14.删减过多会让用户感觉失去了控制
作者用东京苹果店里的电梯来举例:电梯中没有任何按钮,默认在卖场四层楼中每一层都会停一下,这个设计精简到了极致,但却并没有给用户简单的感觉,只有迷茫、沮丧、无助。
用户删除了一个关键因素:操控装置。而用户需要和享受这种控制感,一旦失控,用户会会非常焦虑。
1、组织往往是简化设计的最快捷方式
正如《设计师要懂心理学》中所讲的那样:既然人会不由自主的寻找规律,那就尽量多使用规律,利用分组和间隔创造规律。这样的例子非常多,京东上电器、服装、美妆、海淘等分类、APP中的Tab标签分类等等随处可见,是我们需要掌握的基础技能
2、如何组织
3、人们并不总是走你为他们铺好的路径
之前住的地方,穿过桥洞后,路旁有一大片绿化带和草地,我居住的小区就在草地对面,如果要按照城市规划的正常路线,我要顺着这条路绕很远才能到达对面,但是如果我按照人们已经踩出来的那条光秃秃的小路来走的话,走不了一百米我就到家了。
但是深圳的城市规划还是非常贴心的,很快这条小路就被铺好了。

国外一个设计师在设计公园的时候,没有修建任何路径,让人们在草坪上随意踩,过了一段时间之后,发现草坪上的路已经非常明显,设计师按照人们踩好的路修路径,事实证明,这非常符合用户的期望。
因此,在做设计的时候,多观察用户进入网站后先浏览哪里,之后又点击了哪里,是否和你的设计相符。
1、隐藏什么?
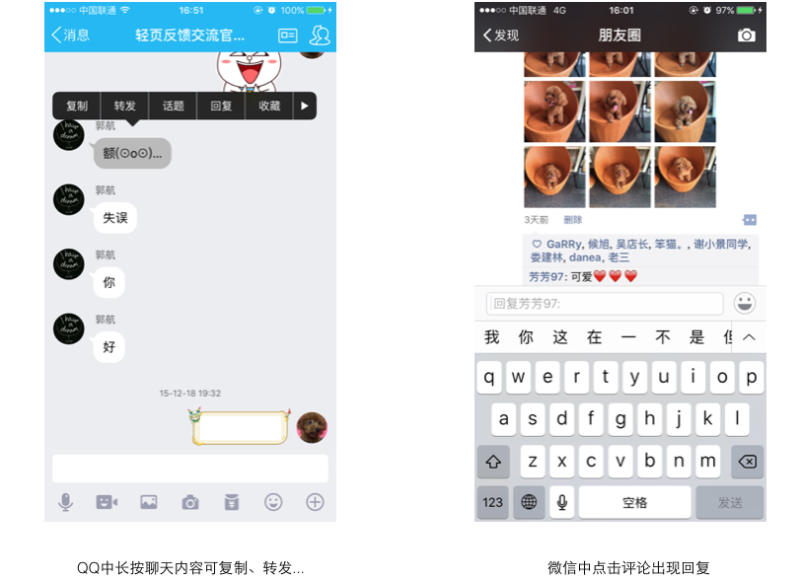
2、适时出现,且能让用户轻松找到
比如在QQ上长按文字才会出现复制、转发等选项;微信朋友圈点击别人的评论才能回复

为什么不把一些按钮精简掉,让屏幕菜单取而代之呢?小米遥控器就是一个很好的例子。

1、在设备之间转移
移动平台和PC平台都有自己的长处和不足,比如今天的移动设备非常适合记录用户的所见所闻和移动路线,但通过它输入大量的文字则非常不便。不过技术在不断进步,也许移动设备以后也会擅长
2、向用户转移
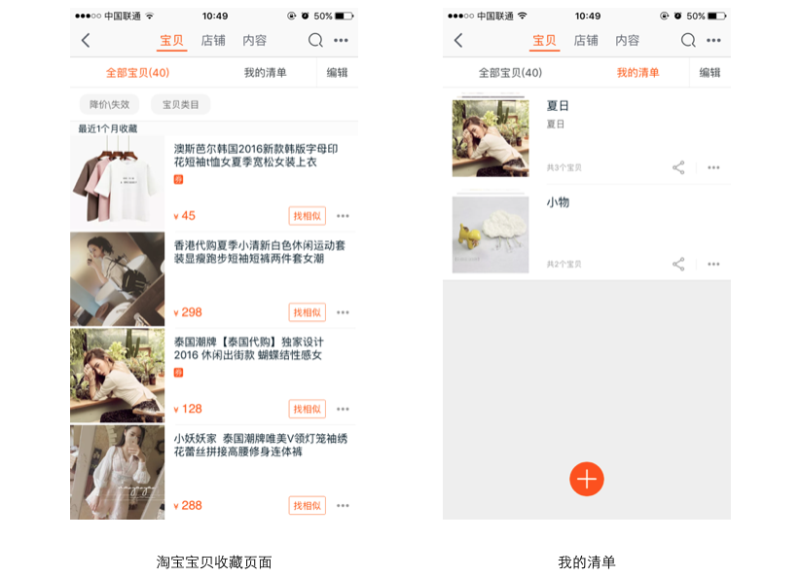
如下图,我经常会在淘宝收藏很多商品,有的是自己超级喜欢想买的,有的却是有待考虑的,收藏的多了,翻找就会变得麻烦。因此我会把它们从收藏夹中拿出来放到我的清单里,方便以后购买。
购物APP很难明白用户对一件商品的需求有多大,这时候把难题丢给用户反倒是一个好主意,用户往往也会享受这种挑选、分类的乐趣。

3、让用户指挥,计算机操作,就会给人简单的感觉
让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。
4、让用户自己定义成功
就如菜刀,从未下厨的新手,也能切出像样的土豆片;作为主流用户的家庭主妇能用它处理食材;而那些作为专家的大厨,则可以精准控制,快速切丝,雕刻花样等等。同样一把刀,用户群体不同,目标不同,但同样达到了想要的结果,同样成功了。
让用户定义自己的成功很重要,我们要做的,就是为他提供一个简单的工具,让他们能自由发挥想象力,最终版他们实现目标。
5、非结构化数据
系统要求用户输入信息:2016-04-06,当你少输入一个数字或者输入错误时,就会提示你。向用户转移用在这里并不合适,用户非常反感强制性的做法。如果你能仅仅让用户输入:明天,本周五,七天后这些字符便能识别,用户一定更为愉悦
记得最开始使用siri的时,凌晨一点多,我想让Siri明上八点叫醒我,我们的对话是这样的:
我:明天早上8点喊我起床
Siri:对不起,我没有听懂(Siri不识别喊我起床这几个字)
我:明天早上8点叫醒我
Siri:您说的是11号早上8点,还是12号早上八点?(因为已经凌晨了,我习惯性的说了明天早上)
最后我嫌麻烦,索性自己手动设置闹钟了。
现在的siri的语音识别已经大有提高,也能自动识别中国人的时间习惯,凌晨说明天早上8点叫醒,Siri已经自动默认是今天了。
让用户少思考,让计算机完成数据的结构化工作,用户体验就会简单多了。