如果你对于配色工具有兴趣,一定还记的LOL Colors, 由国外开发者独力完成的免费网页选色服务,只花了 24 小时时间建置!这项服务最吸引人的地方在于网页设计相当简单,提供各种色彩组合,没有太多额外或复杂难懂的功能,实在深得我心。本文要介绍的 ColorDrop 和 LOL Colors 有点相似,不过配色工具向来不嫌多,若是平常工作会需要找寻色彩灵感的话不妨将它加入书签以备不时之需。
ColorDrop 跟 LOL Colors 类似,都是将四个一组颜色整合在一起,点选色彩后就会跳出对应色彩值(HEX、RGB),让你能将颜色运用到其他设计开发。ColorDrop 已经收集一些配色组合,未来会持续更新,亦能将自己喜爱配色加入最爱,以便之后随时返回网页检索。
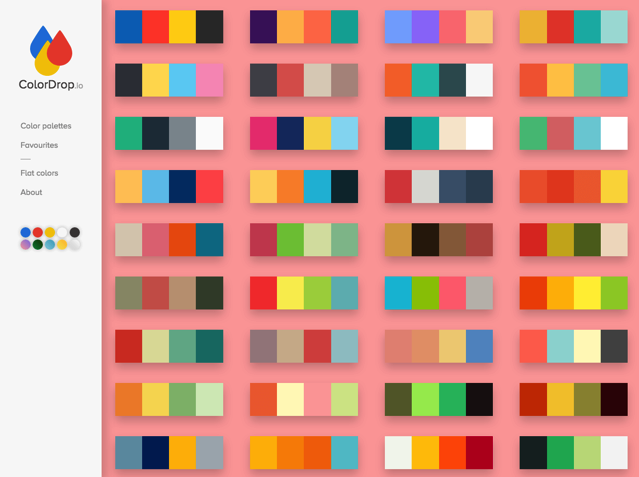
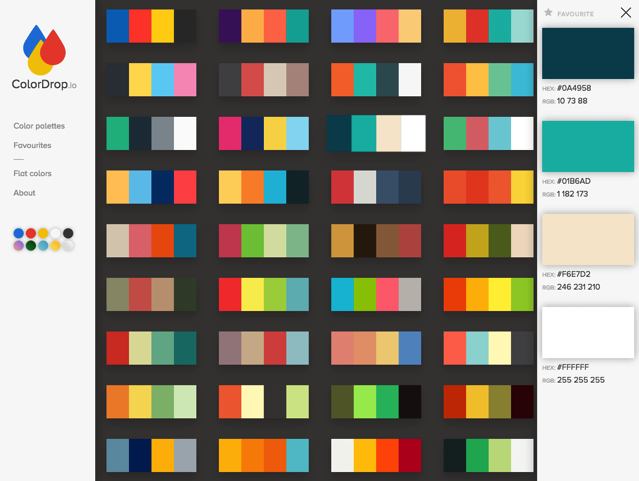
比较不同的是 ColorDrop 允许使用者更换不同背景颜色,预览在不同背景配色中套用某种颜色的感觉,让你在浏览网站时有更多不同体验。虽然是一个简单的小工具,相信大家一定会喜欢(如果你手边有其他推荐的配色工具,也欢迎提供给我)。
STEP 1
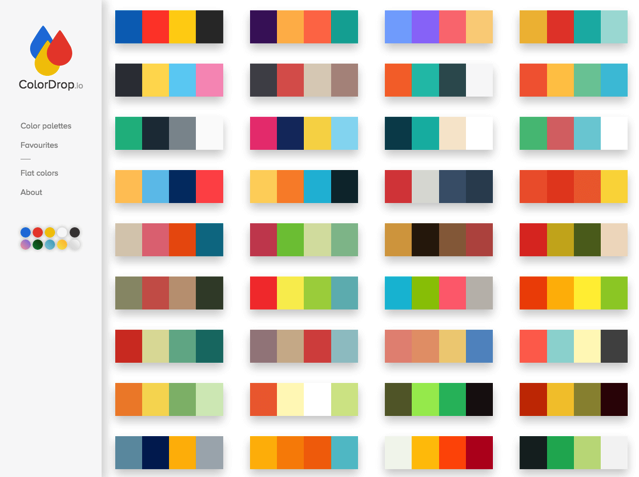
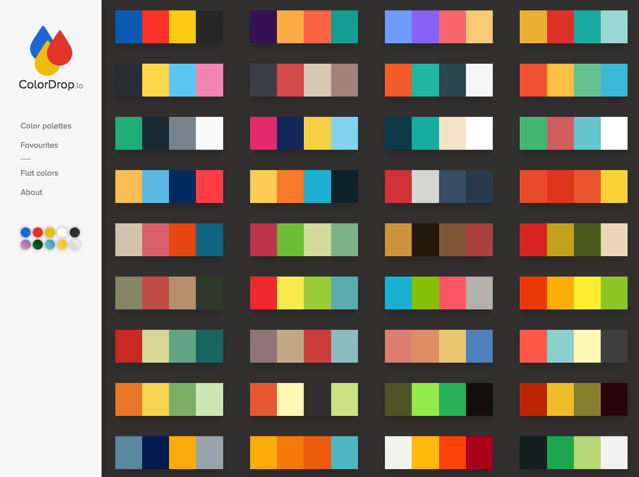
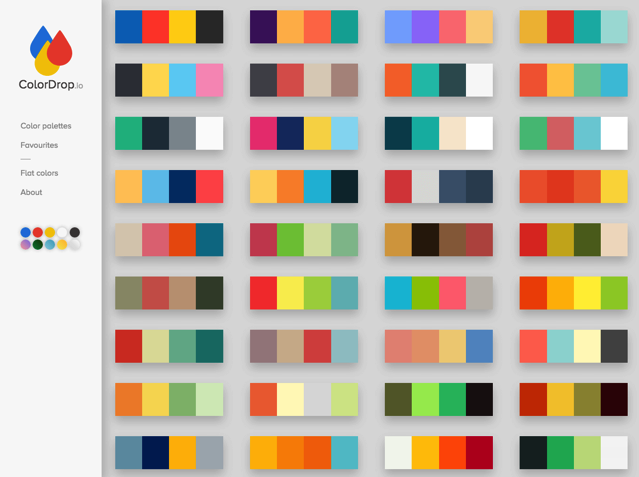
开启 ColorDrop.io 后,从首页就能开始浏览色彩调色盘,网站收录不少漂亮的配色组合,五颜六色、多采多姿。从左侧切换不同背景色彩,以下是其中四种颜色。




STEP 2
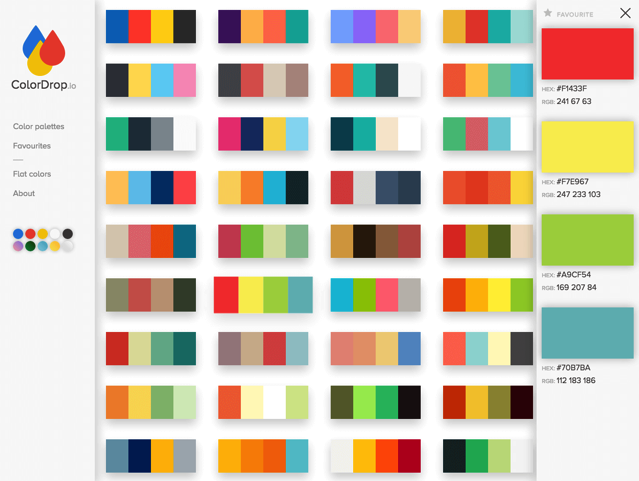
点选其中任一配色组合后,网站右侧会跳出这四种颜色及对应的色码(HEX、RGB),对于要使用颜色来说确实非常方便。如果你想将它暂时收藏起来, 之后返回网站时可以快速找到某个颜色的话,点选上方的「星星」就能标记为 Favourites。点选左侧「Favourites」开启所有你加入收藏的配色组合。


STEP 3
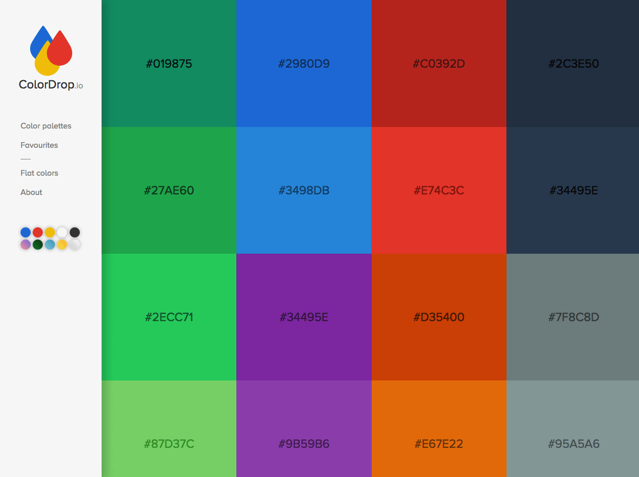
除此之外,ColorDrop.io 也收藏一些扁平化设计(Flat Design)常用颜色,从左侧的 Flat Colors 可以找到这些颜色和 HEX 色码。

Art Text 3 刚上 Mac Store 时我就注意到了,首页 Banner 轮播很醒目。当时就在官网下载免费试用玩了下,觉得超酷炫,但暂时用不太到的样子没买。突然半夜朋友传讯通知「喂、Art Text 3 降价啰!」,然后就手滑了…(遮脸)
原本 49.99 美元,特价是 29.99 美元,台币约 $ 890 元,人民币约200元。(不知啥时会调回原价)
官网上的影片一定要看,超神奇,短短几秒鼠标随便点一点就可以做出一堆在 PS 要合成半天的特殊效果文字。还有图层、型状功能,能搞出非常多的花样。
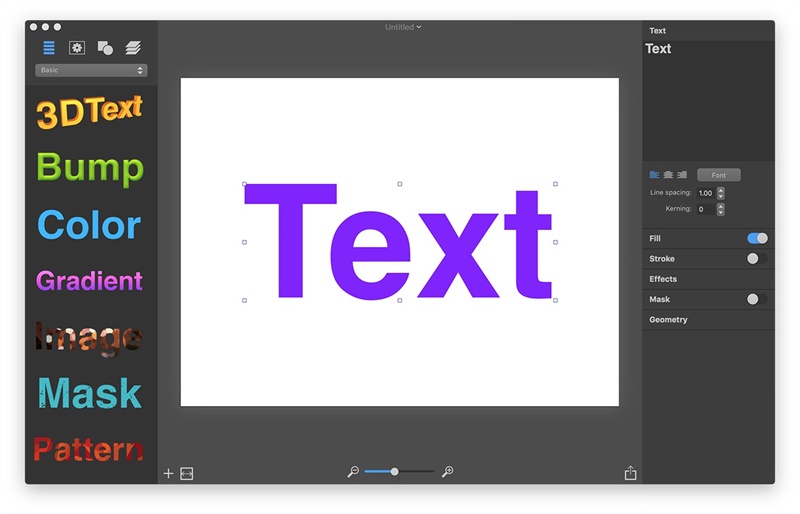
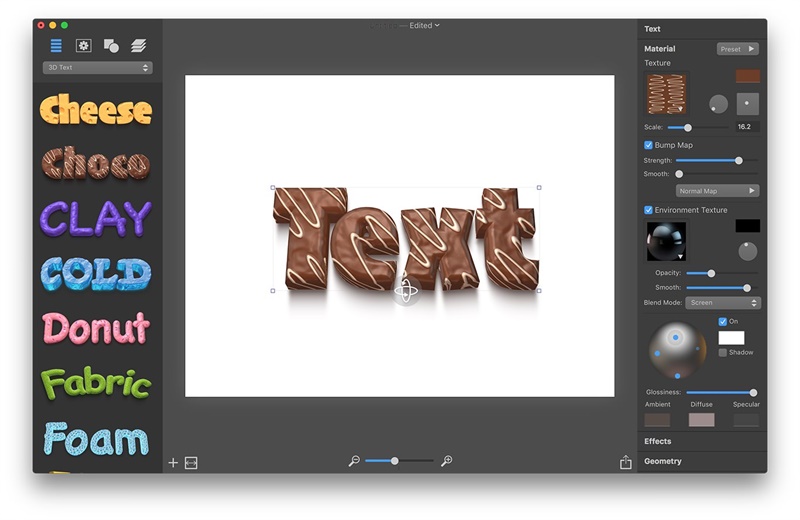
一开启 Art Text 3 会看到这个画面。

画面切成三栏,左栏上方 4 个 icon 分别是文字、图片、形状、图层。中间是画布。右栏则是对象的详细数值设定区块。

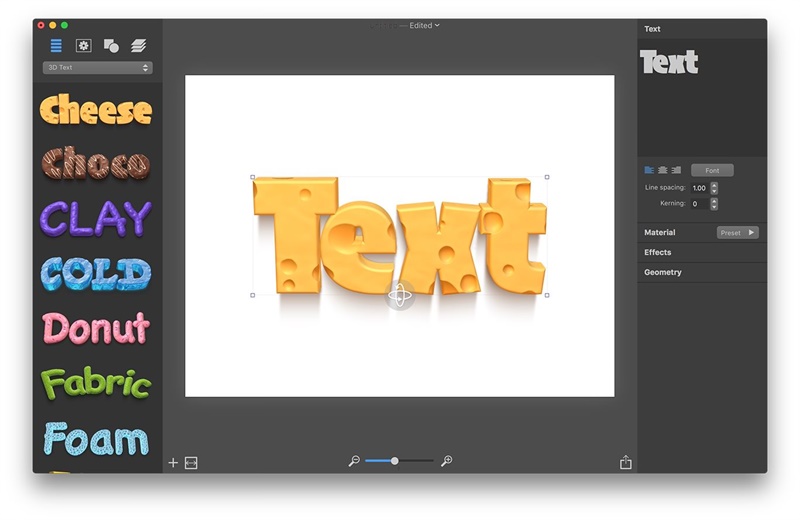
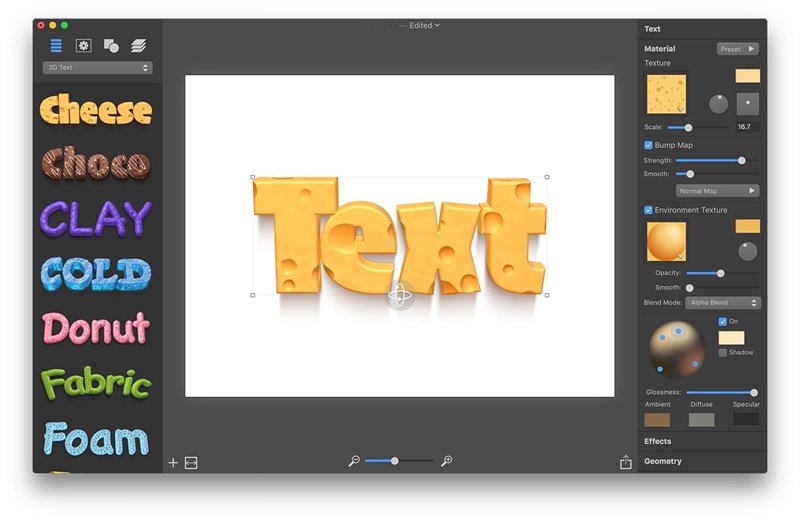
相信大家如果看了影片,对这块奶酪印象一定很深刻。其实呢…也就是
完成!

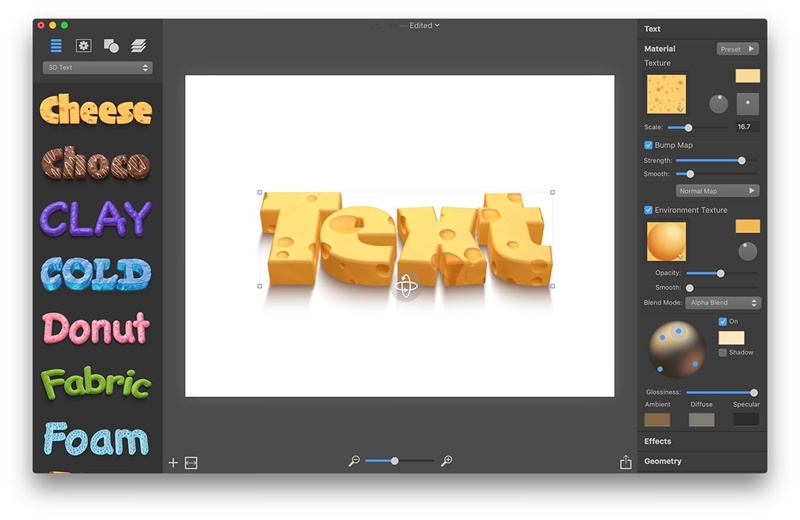
文字对象中下方有个圆型控件,可以调整文字的角度。
(但我在右方的详细设定里找不到角度数值可以在哪输入,似乎也没有按住 Shift 固定角度的功能。)

各位在调整角度的时候要稍微控制一下手劲,很容易歪掉。
Art Text 3 没看到参考线功能,得靠目测对齐,强迫症设计师应该会很不习惯。

影片里出现的巧克力字也很棒啊~
同样左边列表点一下就自动套用。

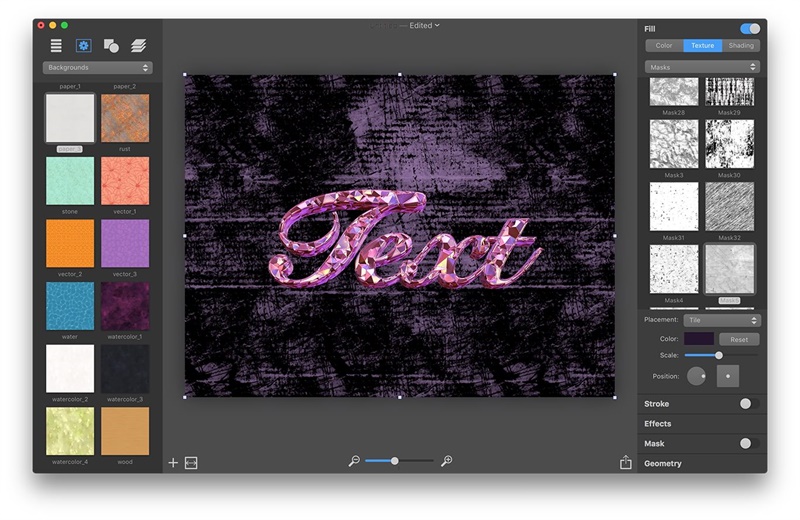
我弄了个宝石字、在左方栏第 2 个 icon 选择背景图片。右方区块针对背景也提供一拖拉库的细节设定。
左方栏那 4 颗 icon 下方的下拉选单不要漏看了,有一大堆的分类项目,点开会出现很多内建样式与图片可以挑到眼花。
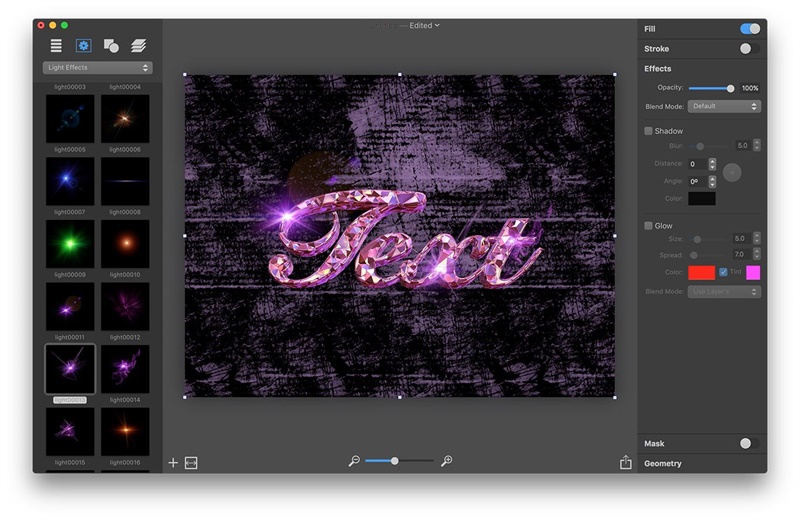
比如我在文字上加了几个不同的炫光效果。

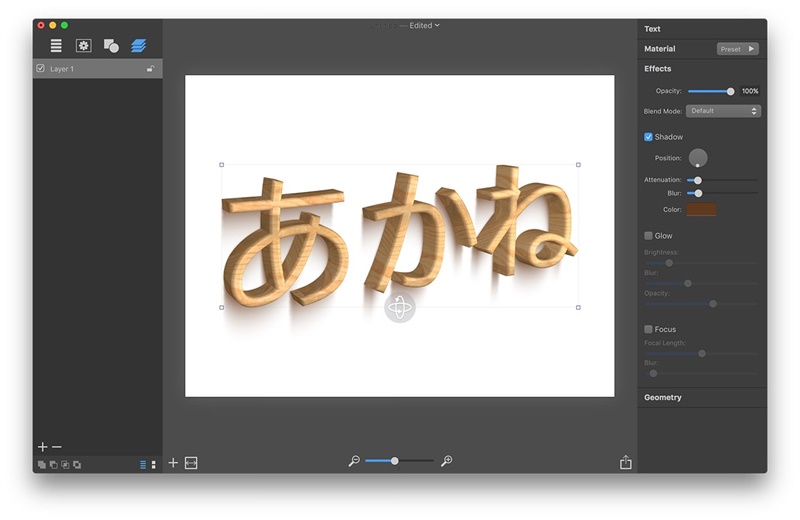
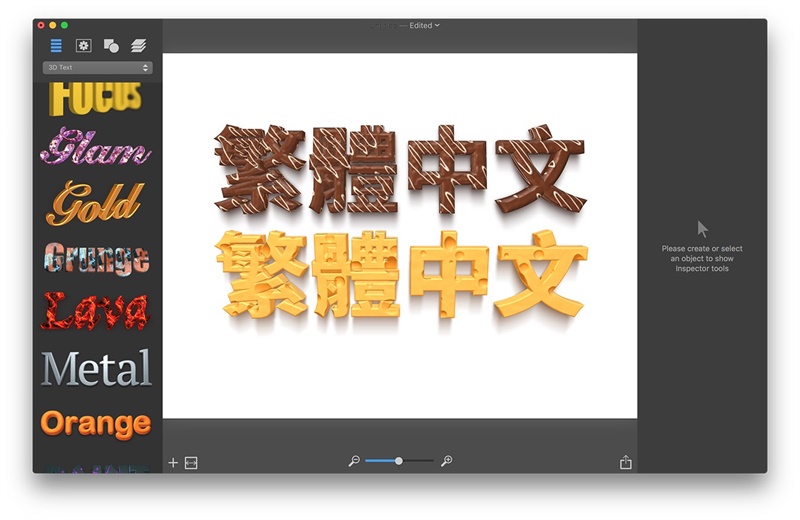
特别说明一点,语言文字问题,用 Art Text 3 设计中文字一整个丑。中文字型要非常谨慎地挑选,不然会变成高级版的「文字艺术师」。
画面千万千万不能太花俏啊!

顺便试了下日文,感觉还行啊…