今天除了一个清新干净的在线配色网站,还有最近发现 Google 在自家的 Google Design 网页里收录整套的平面化设计图示 Material icons,如果你正好在开发网页,或者设计 iOS、Android 应用程序,这套图标是个可运用的高质量免费资源。
LOL Colors 网站是一个很简单、设计可爱的在线配色工具,我曾经介绍过许许多多的选色服务,使用上都大同小异,没有太过突出的功能,当然这个 LOL Colors 也差不多,你可以在这里找到许多的色彩组合,将鼠标光标移动到颜色上方就会显示色码。
原以为 LOL Colors 是和「英雄联盟」有关的色彩工具,事实上 LOL 是国外常见网络用语,指的是大声笑(laughing out loud 或 laugh out loudly 缩写),LOL Colors 把一些配色以四个一组排列而成,而这一颗颗水滴状的色彩就像是眼泪,笑到飙泪。
特别的是 LOL Colors 由开发者 Mackenzie Child 独自开发,从设计、编写程序代码到网站上线只用了短短 24 小时!透过这个案例想告诉大家:凡事别拖延,给自己一个挑战期限,将手边工作完成吧!
STEP 1
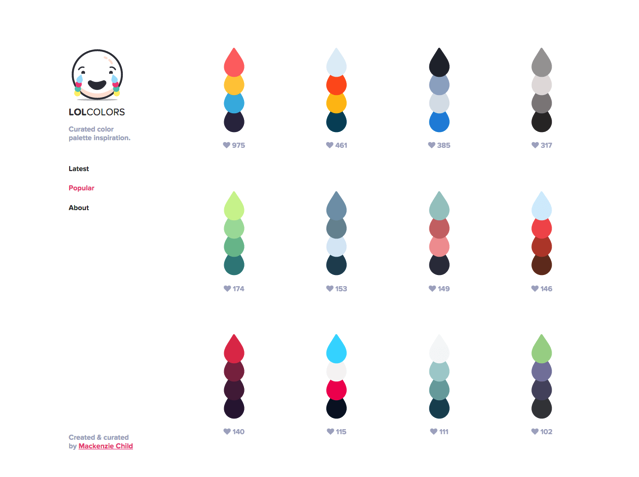
开启 LOL Colors 网站后,可以找到最新加入的配色组合,每个组合下方爱心代表喜爱的人数,目前 LOL Colors 还没有收藏自己喜爱颜色功能,也还无法自行加入配色,开发者表示这些功能都在计划中,日后也会陆续更新至网站。

STEP 2
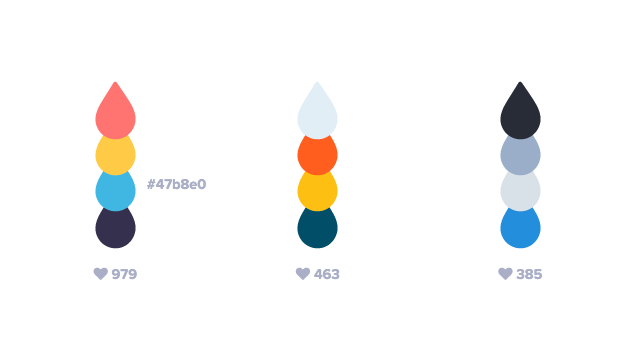
将鼠标光标移动到色彩上方,右侧会显示色彩代码(Hex Code),你可以把色彩选取后复制代码,将颜色使用到你的设计项目上。

其实这些色彩服务都是一种刺激灵感的方式,尤其当你苦思要选择什么颜色时,或许从网站上的颜色搭配也能知道某些颜色组合起来可能会有意想不到的效果。
(小梯子访问)
Material icons 图示分门别类,有包含 Action、Alert、AV、Communication、Content、Device、Editor、File、Hardware、Image、 Maps、Navigation、Notification、Social、Toggle 等主题类型,几乎所有用户需要的图示都能在这里找到。
这些图示的主要特色是辨识度极高,无论在何种大小显示下都能清楚阅读,此外,网站提供包括 SVG、PNGs 和 Icon Font 三种类型,18dp、24dp、36dp 和 48dp 四种尺寸。
Material icons 图示集没有使用限制,也能在产品内重制或再次分享这些素材,如果使用时欢迎在产品 About 页面标记图标来源(不是必须),唯一要求是不可转售这些图示。
STEP 1
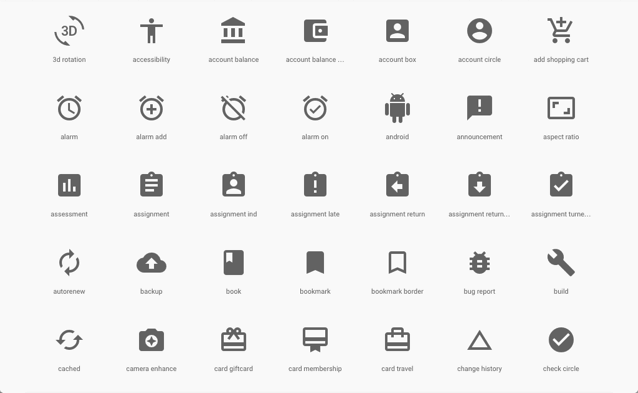
开启 Materials icons 网站后,可从上面看到特色说明,这套图标集有提供图标字型(Icon Font),且托管于 Google Web Fonts,如果需要可以参考说明操作。
将网页往下拉,即可看到 Materials icons 提供的相关图示,可以发现这些图示设计都相当简洁,而且没有太多复杂变化,重要的是即使在小屏幕(如手机、平板计算机)显示,也能很清楚看到图标要传达的讯息。

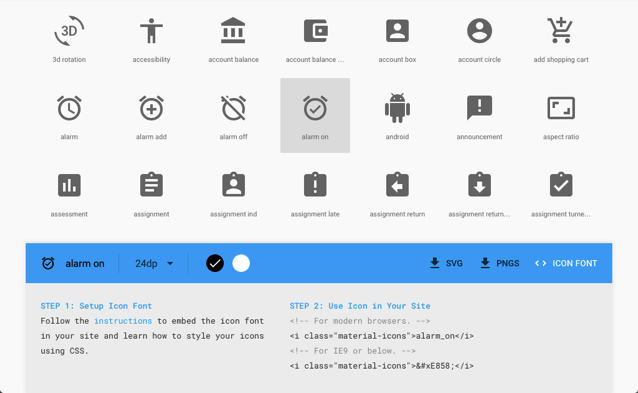
STEP 2
点选任意图标后,下方会显示该图标在黑色或白色的呈现情形,右下角则有 SVG、PNGs 和 Icon Font 的下载链结(左边可以切换大小)。
如果你是使用 Icon Font 字型来带入图标的话,下方也会有详细的设定说明,简单来说,就是先把 Icon Font 内嵌网站,然后以 class 来调用图示即可。