

为何关于如何创建一个优秀的调色板有如此多的资料?这是因为颜色能够作为传递品牌效应的关键视觉因素之一。
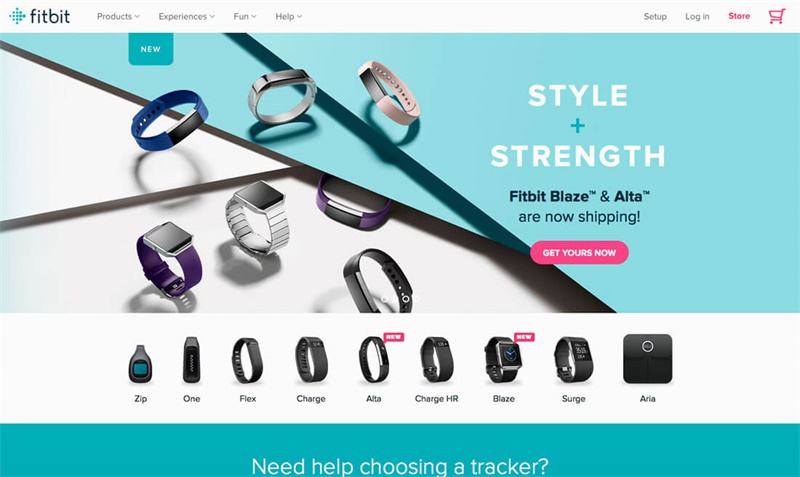
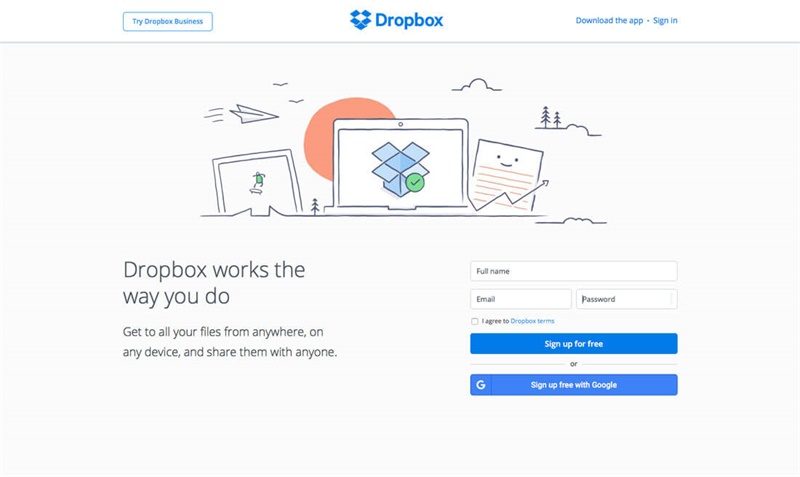
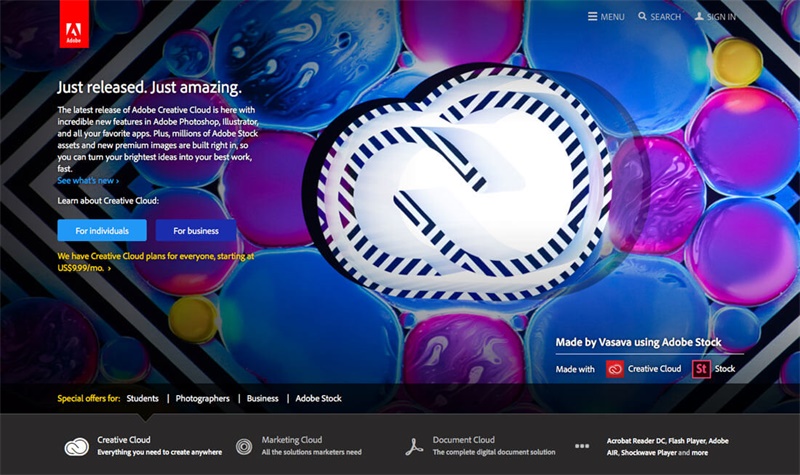
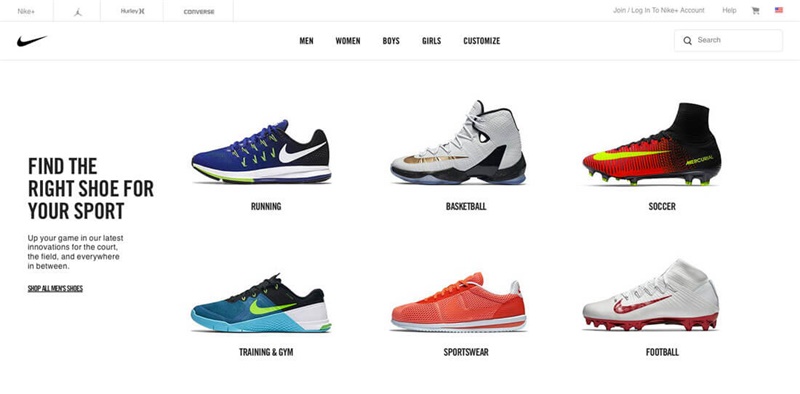
一个特殊的颜色标识符可以快速的告诉用户你是谁。想想这个世界中的那些大品牌——Coca-Cola, Facebook,T-Mobile ,它们无一不具有独特的品牌色。如果没有这些颜色,你还能认出他们吗?
另外,使用好颜色也可以帮助用户在使用你的网站过程中始终知道他们是不是在正确的位置。试想如果每个点击动作都把你带向一个使用新色调的页面,你还会疑惑自己究竟是不是在正确的地方吗?
为了创建一个非常棒的调色板,你应该先挑选出一个主要色,然后使用色彩理论添加一到两个次要色。再针对每种颜色设定一组样式和使用规则,在之后的设计中坚持使用这些规则便能保证你在色彩上的一致性。
想知道大品牌都用什么颜色?

如同颜色应该是基于一定样式规则的调色板,字体也是需要设定规则的,而且思路也是一样的。
(1)选择一个主要字体和大小。
(2)选择次要字体和大小。
相比于颜色来说,字体的设置规则可能会稍微复杂一些。 对于 web 端的样式风格来说,你应该使用 CSS 来设置元素的大小,间距和位置,以便每个标签(如h1,h2,h3,body等)调用正确的属性值。
在一个相对固定的位置显示的字体,如导航中中的字体,应该始终保持一致性。如果每个导航元素都采用不相同的字体,用户将会感到相当的困惑。这种一致性规则应该贯穿整个网站,所有相似的项目中应该使用相同的字体形式。

你设计的界面元素尺寸有多大?所有的按钮都是一样大吗?标题和图片大小又是如何?
元素的大小应该由其风格决定,同一元素尺寸大小应该保持一致。
元素使用一致的尺寸大小,并且不同元素间的关系也保持一致,便能帮助用户理解你在设计上所使用的一致性模式,并创建出一个流畅的视觉观感,达到一种和谐而平衡的效果。

跟元素的尺寸大小同等重要的还有元素间的留白。一个元素看起来毫无任何组织和规则,能分散人们的注意力——比如一些照片重叠而其他的则互相之间留有大量的间距。
创建并坚持于一种通用的留白规则的最好方法是使用栅格系统,该系统中那些无形的线条将帮助你决定在哪里放置以及如何放置一个元素,从而使得每一个像文本、按钮、图片这样的独立元素都能够表现的十分协调。
在你考虑留白设计时,一定不能忘了去检查在垂直和水平方向上的一致性。既要留意那些相似元素的关系也不要疏忽那些不同元素间的关系。

品牌的视觉效果,比如平面图和插画,都应该兼容于不同媒介。无论你的设计是面向一个网站或者宣传手册,广告牌或社会化媒体,品牌的视觉效果都不应该随媒介的变化而改变。
这通常涉及到要使用一组通用的图片处理方式。有些品牌对于如何正确的传达视觉效果会有一些明确的细则——比如色彩叠加或者水印效果以及图片长宽比设置等等。不管你要设计的样式究竟如何,都要牢记的一点就是不管将来把它放在哪个媒介上,它都应该正常的传达出应有的效果才对。
为了最有效的做好这项工作,你最好创建一个可视化的图像集,收集大量的高质量,高分辨率的图像以方便你的重复使用。

你的设计应该跟现有类似的设计按着相同的方式发挥作用,并遵循那些公认的用户模式。设计师们往往想要做些违背事物自然规律、与众不同的事情,你千万不要掉入这个陷阱。
如果一个网站或者应用程序亦或是任何印制元素能按着用户期待的方式工作,那么他们之间便能轻而易举的产生交互。这因为个时候,用户本身清楚的知道自 己要做什么以及该如何达到目标,而设计本身则变为一只无形之中指引用户方向的手(其实这也正应该是一个设计师的真实目标才对)。
这里有四种类型被普遍接受的设计模式值得我们来思考:
(1)内容模式:设计样式和内容的情感语气以及你的品牌。
(2)标记模式:在设计整个网站页面时,你需要用到的 HTML 和 CSS 。
(3)设计模式:每一个元素的外观和所有相关的风格。
(4)用户模式:用户如何与设计元素,如按钮、菜单或图标产生交互。

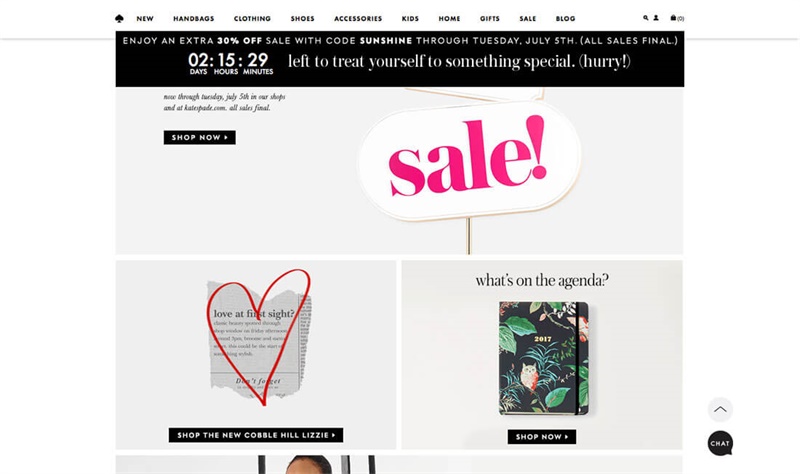
虽说这不是粘性导航,但是思路相似。
对于你的网站来讲,其中的每一个交互动作和界面元素应该以同样的方式工作。
(1)链接直接在当前标签页打开或在新的标签页中打开(为每个链接选择一个相同的打开方式)。
(2)按钮自始至终采用相同的颜色。
(3)导航位置固定且选项不变。
(4)页脚和侧边栏应持有一个特定的位置和大小(不应使页脚在一个页面上巨大而在另一个页面很小)。
(5)所有图标易于识别,且其指向符合用户的预期。
(6)可点击的元素应该总是可点击的(如有链接的图片)。
上班列出的这几项展示了所有你在考虑用户粘性和网站可用性时需注意的一些细节。一定要记住,如果你允许一个元素能执行一个动作,元素本身的样式和交互动作就应该是统一的。
设计上的一致性能够创造出符合用户心理模型的产品结构。它也能创建一个有助于提升产品可用性,用户能够理解并愿意与之交互的框架。
对每个项目来讲,一致性开始于一些列的规则和样式指南。即使你是单兵作战,也一定要先创建出一套规则,指出在设计中该如何使用颜色、字体、尺寸、间距、界面元素以及交互动作等等。这种做法将会加快你的设计进程并让你设计出更具可用性的好设计。